So I just read a forum post the other day about building a DIY 360 product photography equipment for spherical (or multi-row) photography...
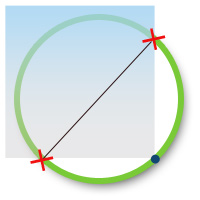
Spherical photography is interesting in that it allows spinning products in 360 degrees not just horizontally but vertically as well, giving an impression that you can rotate a product in 3D space. To implement this kind of semi 3D product rotation, in addition to spinning your 360 photography turntable, you would also need to move the camera in a circular motion vertically.
Two companies that manufacture commercial grade machines for this type of product photography are Fotorobot in Europe and Ortery here in California, and as with any specialty market these tools are quite expensive (although Ortery has an edge on price vs functionality).
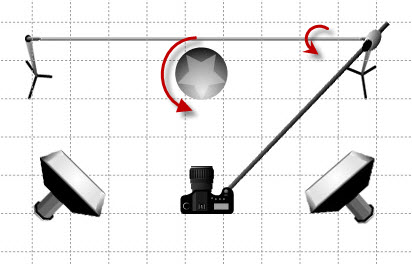
One idea that came up after reading the forum question was to use our Mathew's C-stands with their steel arms and a couple of flexible grips that come with them. One steel arm would go between the C-stands and the other one (the boom arm) would be attached at the end of the first arm using adjustable grip at the end of that arm as shown on the images below.
This grip can turn 360 degrees, essentially allowing you to position the second (boom) arm above the turntable. Finally, we can attach a camera at the end of the boom arm and it's all set!

We would then shoot one row at one angle, then turn the first arm (the one sitting between the C-sands) to another degree and shoot another row of 360 degree product photos. It should work!
At this point this it's just an idea and a quick one.. We'll try it some day and publish a report. Also, here's our recent post on building a DIY 360 product photography turntable that can be used with this setup.

BTW: we have a few of these C-stands and the amount of flexibility is amazing...
Before we had a chance to experiment with this setup, Richard who brought up the question on fredmiranda.com, had already tried it and with some promising results! Check out how he did it with images of his rig in the original forum post here.