In this quick tutorial we would like to share with you how our WebRotate 360 photo studio shot about a hundred flashlights for one of our 360 photography clients. This is a great example of how this technology can be applied to achieve great results quickly and within budget when working on 360 photography projects consisting mostly of small uniform products like the flashlights.
The equipment we decided to use for this project was our Ortery Photosimile 50 and the smallest Ortery turntable, PhotoCapture 360 that would give us consistent lighting and with sufficient automation to get the large number of items photographed in 360 degrees quickly and efficiently.
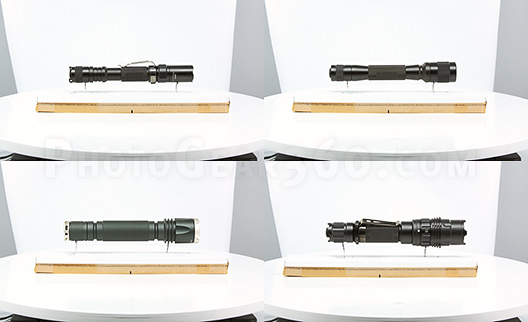
What we also had to figure out was how to best present the flashlights as just dropping them on the 360 turntable was not expected to produce good results – we wanted to achieve a straight horizontal orientation of each object as if it was floating in the air while rotating in 360 degrees. Our solution was this small DIY mini platform with two tiny stands made out of metallic paperclips that we then plugged into the piece of cardboard foam which was also wrapped into the sheet of white paper. The platform was measured and marked to identify its lines of symmetry such that we could always quickly align it with the center of the PhotoCapture 360 turntable.

The cardboard stand was made just once and was reused for all items by moving the paperclip stands along the center line on the wrapped paper to support each product firmly. Some of the larger products would instead require a piece of white rubber in the front to hold the light in the desired horizontal position.

We then also added two dark grey cards in the left and right corners on the back of the Photosimile 50 to avoid too much glare on the flashlights when they were turning at about 45 degrees.

To give the products more spark on the front views, two low power daylight lights (single bulb) were added on top of the lightbox as you can see below.

We have recently moved all posts from our old photogear360 blog here, so here's some related material you may find useful:
- 360 Product Photography of Long Narrow Objects
- 360 product photography upside down
- 360 product photography of Glock pistols
- Using suspension in 360 product photography (example 1)
- Using suspension in 360 product photography (example 2)
- White background in your 360 product photography projects
- DIY guide to building a manual 360 product photography turntable
- 360 product photography of large objects
- Mastering 360 product photography