We just uploaded a new version of WebRotate 360 Product Viewer for Magento (3.5.5). This is part of an ongoing effort to have all our plugins to be inline with the major v3.5 release of the core product that was out last month, as well as to support latest platform updates such as Magento 1.9.x, OpenCart 2.0, etc.

This latest Magento update adds several important enhancements:
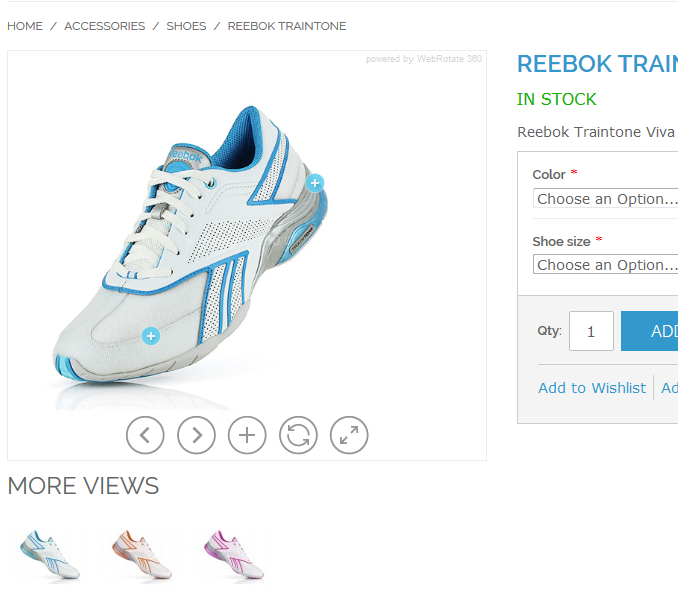
1) RWD design package is now supported out of the box. As you probably know, Magento has recently introduced a new design package called RWD, featuring a cool-looking, modern responsive layout. We saw many folks in the Magento community reusing some the RWD functionality by simply building their customizations on top of this new design. To make their lives easier, we now automatically install a fine-tuned version of our template under the rwd design as well.
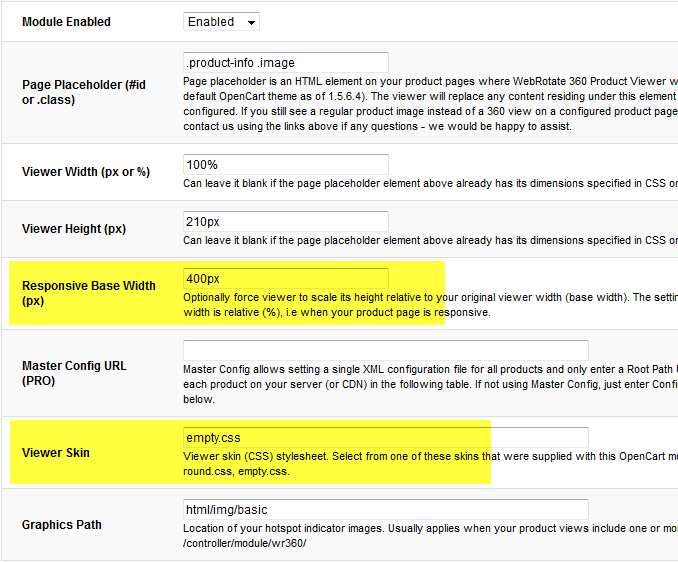
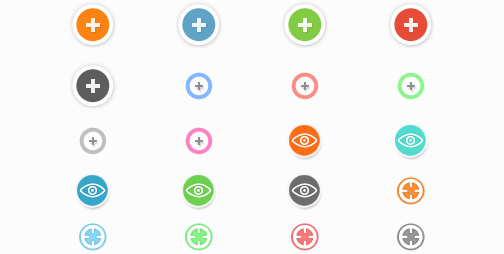
2) WebRotate 360 Product Viewer v3.5 introduced a couple of new viewer skins and a bunch of new hotspot indicators (more on it can be found here)! Changing the skins with our previous releases of the Magento extension was complicated and required modifications in the module files. Now you can simply choose any of the built-in skins that come with the core product via the Viewer Skin drop-down in the module settings in Admin. Please note that starting with this release of WebRotate 360 Product Viewer for Magento we now install all module's skin files under the base skin folder vs the default one we used before and this is also where a sample 360 product spin and the actual viewer script live now.
3) As with the other modules we updated recently, there's a new setting called Responsive Base Width where you can specify the original / default width of your 360 product views in Magento which forces the viewer to scale its height responsively and relative to the current viewer width. You can think of the base width as the default 360 product viewer width in pixel that you expect your visitors to see when your responsive Magento theme is not scaled to fit a smaller screen size. This is usually the width of the fitted 360 degree product images that you would configure under the Interface tab in SpotEditor.
4) prettyPhoto was enhanced to not have any margins when it auto-resizes to fit into small device screens. This way even on small mobile devices no screen space is wasted when the lightbox is used for gallery images or 360 product views.
Version 3.5.5 of the Magento integration for WebRotate 360 Product Viewer is now live and can be installed directly from Magento Connect.