Happy to announce our first release of WebRotate 360 Product Viewer v3.6 Beta (build 3.6.0.127) and the most exciting part of it, our brand-new Multi-Row support!
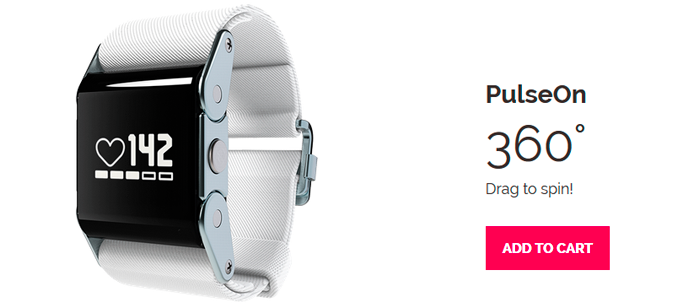
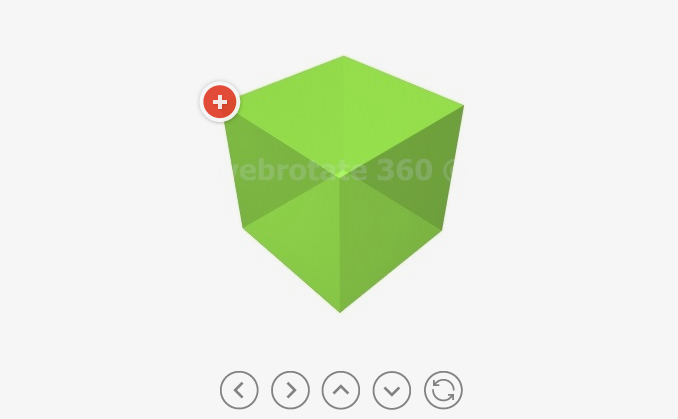
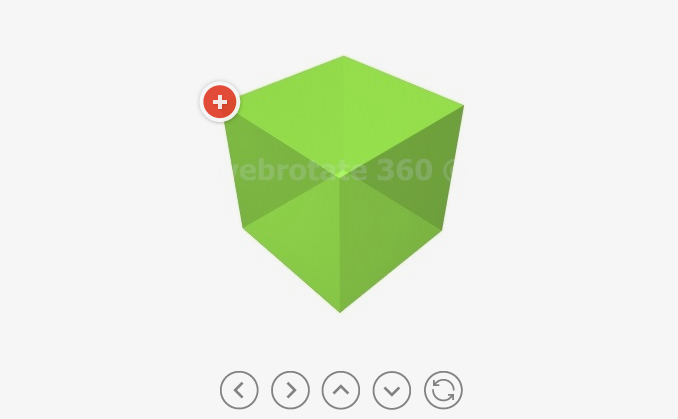
Here's a simple demo of our sample 3D object spin, consisting of seven rows of 3D CAD rendered images, 36 images each, and published via Mobile full page template. Just click on the image to see it in action.

The lack of this feature has been a long-standing issue with out product. We promised it on many occasions or offered fancy workarounds (which do work too!). With v3.6 you can finally import your multi-row 3D product photography or 3D CAD images "for real", and create full 3D product views with all our standard features including hotspots, zoom, full-screen, APIs, watermarks, image filters, etc. More on this in a second..
Today we're also releasing two new cool enhancements.
First is our new Image Delay option which allows you to pick any image(s) in your product view and assign an arbitrary count of "skip frames", forcing it to slow down on selected image as user drags it on the screen or during image playback.
In our own 360 product photography projects this has been often a requirement where a customer wanted to slowdown on a certain sequence of images and the only way to achieve this was by duplicating a bunch of images. And this was quite ugly... both in terms of managing the duplicate images, counting and naming them and then of course the issues with the loading performance. Now it's just a click away and no image duplication!
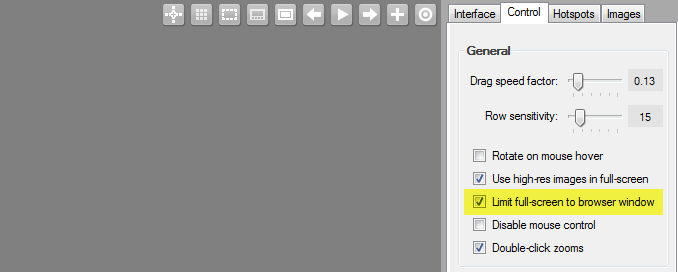
Another important addition is the new In-Browser "full-screen" mode which allows you to configure your product views to not expand beyond the boundaries of the current browser window when the full-screen option is activated. Full-monitor screen feature we had before is still cool but we feel that sometimes it can be too intrusive and performance wise may not be best suited for some mobile devices.
So lets review each of these additions:
MULTI-ROW SUPPORT
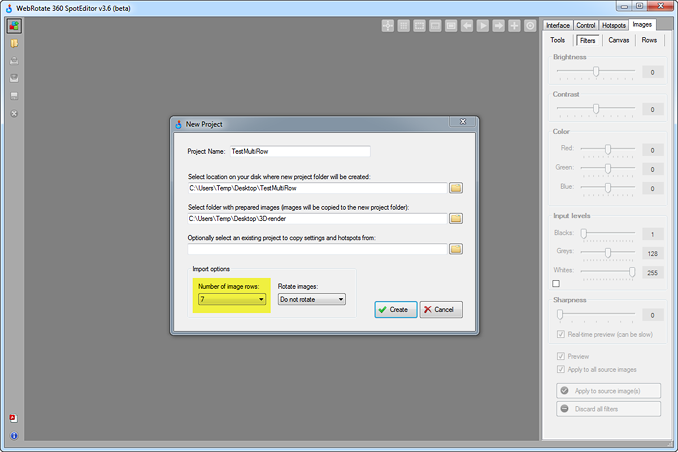
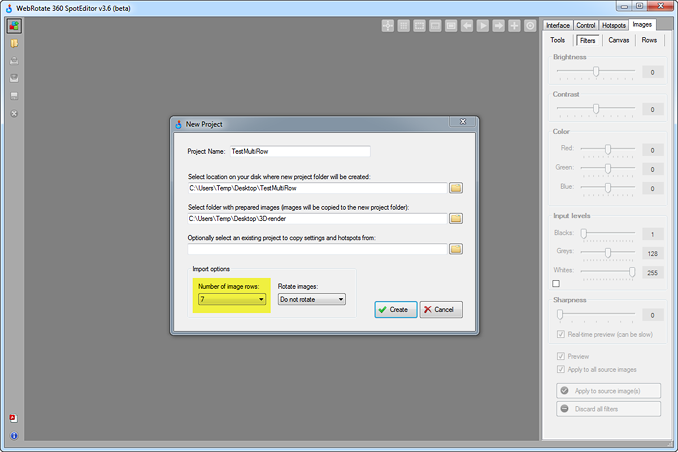
1) To start with webrotate 3D product views, create a new project in SpotEditor and specify the number of image rows that you are importing in the field highlighted in yellow:

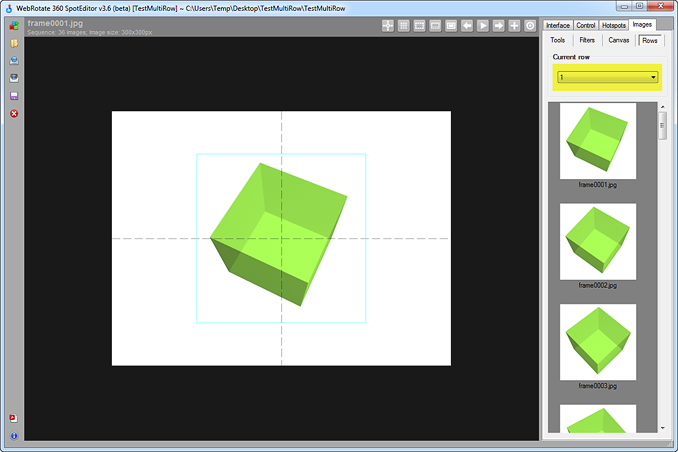
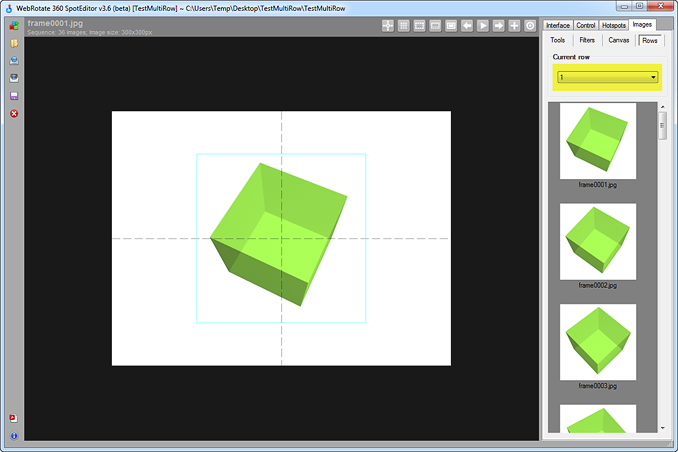
2) Once images are imported, you will see these two new controls: a) Current row selection under Images->Rows. This settings is only applicable while inside SpotEditor and simply allows navigating between imported rows as you apply settings, hotspots, etc.
Note that switching between 3D rows using this setting is not instant as we have to release the current row of images from SpotEditor memory first and then load a new row from scratch. Later we can add some extra checking for available computer RAM and load as many rows into SpotEditor memory as possible during import. For now, since these images are loaded in computer RAM uncompressed (to allow for instant edits and previews), we have to unload & reload rows as you navigate between them via the current row drop-down to make sure this works for most of our users regardless of available RAM.

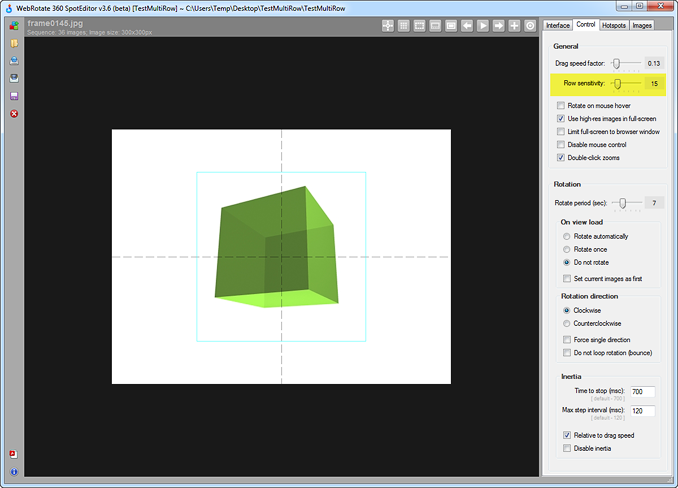
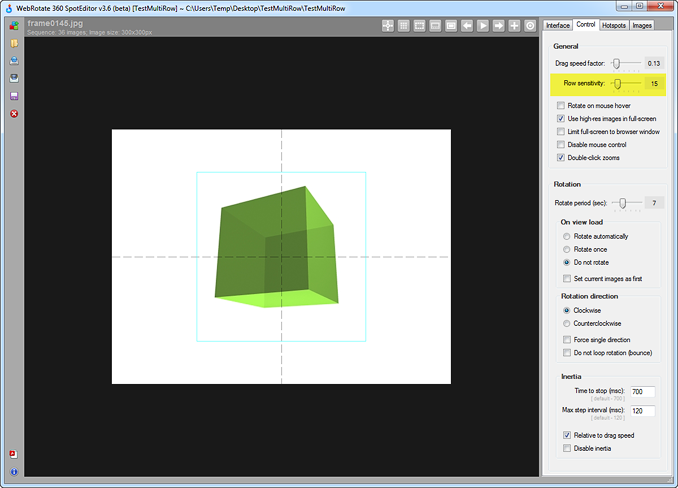
b) Row Sensitivity under Control->General. This settings control how easy it's to jump between rows in your published 3D product views as user drags the images vertically. Adjust this setting depending on the number of rows you imported. Default is 15.
If you drag it all the way to 0, the vertical drag will not work which may be useful for such applications where you just need to instantly change colors or similar variable product presentation in your 360 product views without reloading sets of images from a server as now you have all these rows already loaded and can navigate them using image labels, API, or even custom up / down arrow buttons as needed (will expand on this possibility in our future posts).

3) This beta has one only skin (retina) updated with Up and Down arrows for the toolbar.
4) Updated API adds these functions to support 3D product views that you can play with using our JavaScript API template (playToLabel with 3D views looks awesome!):
- api.images.getRowCount()
- api.images.getCurrentRowIndex()
- api.images.getTotalImageCount()
- api.images.showImageByDelta(imageIndex, rowIndex) // new rowIndex (optional) paramter
- api.images.showImageByIndex(imageIndex, rowIndex) // new rowIndex (optional) paramter
- api.toolbar.moveRowUp()
- api.toolbar.moveRowDown()
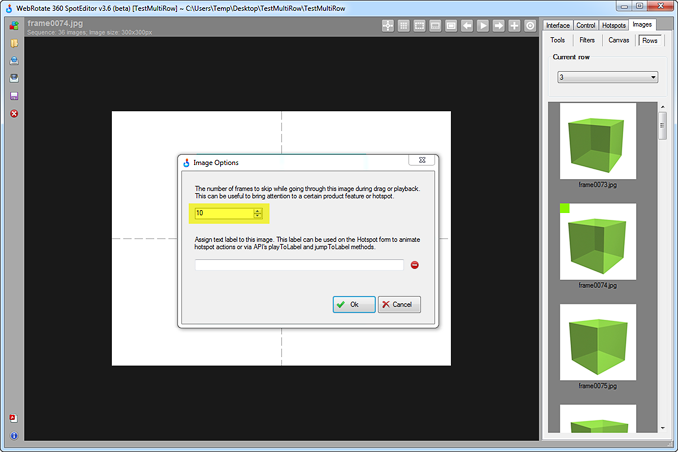
IMAGE DELAY
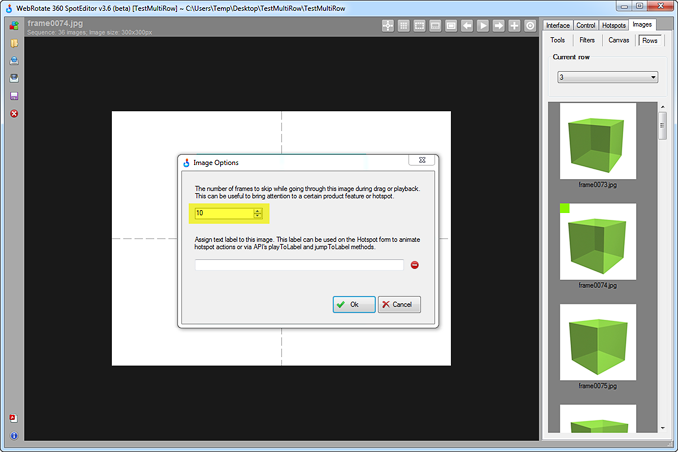
Navigate to Image->Rows and double click on any image to assign the skip count. Skip count is the number of frames that the viewer will skip while showing this image as user drags an object as well as during playback and arrow navigation (i.e left, right, up, down controls). Hotspot "play to label" action and related APIs will also respect this setting.

IN-BROWSER FULL-SCREEN
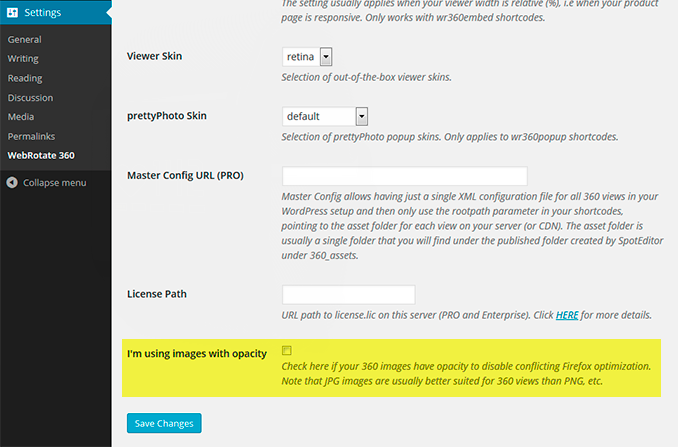
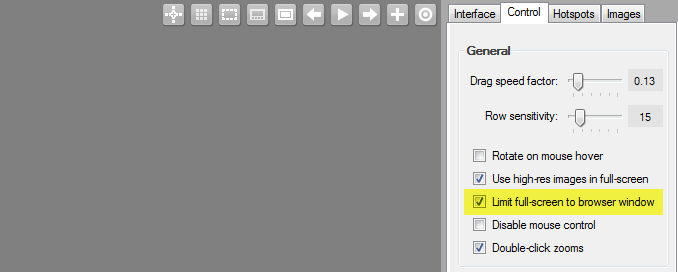
Simply check this checkbox to activate the new feature.

GIVE IT A TRY AND LET US KNOW
There're also several minor fixes and one important improvement for image rendering performance in this release, all of which will be summarized in the final notes for v3.6 release that should be out in about 2 months. If you would like to give it a try now, please use the following link to navigate to our free Beta downloads. As always we look forward to any feedback!
UPDATED on June 10, 2015. More new features and fixes:
DOWNLOAD
PRO & Enterprise customers can either get the free download to play with the new beta features (you can still activate it with your spoteditor.code except for some of the image editing features) or request the commercial version of v3.6 Beta via support email (support at webrotate360 dot com).
And if you need any help applying this update to any of WebRotate 360's plugins (i.e, WordPress, Joomla, PrestaShop, Magento, OpenCart, BigCommerce), please let us know and we would be happy to assist (it's just an FTP upload of a single published folder, i.e imagerotator).