Ever since we launched our new website featuring the revised 3D product view of a Reebok shoe with a custom progress indicator and spinning rollovers, we have been receiving questions on how these customizations were accomplished. Today we would like to share some details as well as the working example!
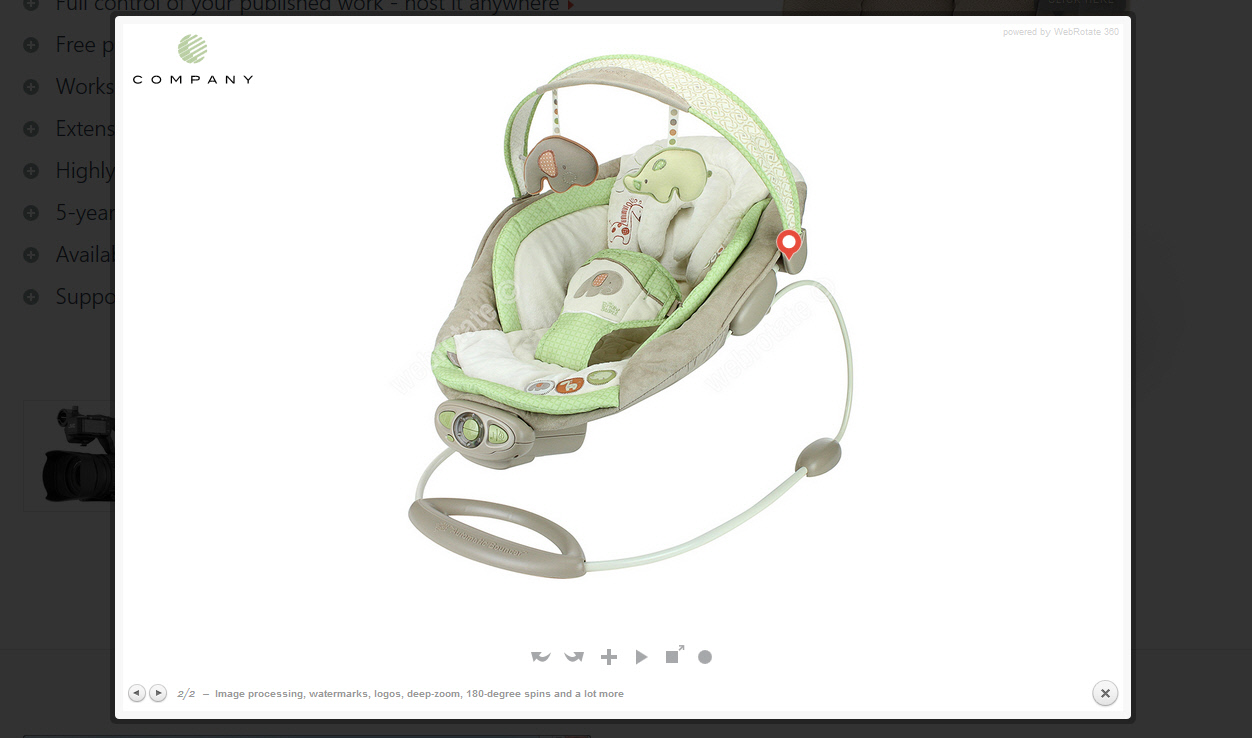
Click on this image to see it in action:

SpotEditor project that was used to create this template is available here.
The actual template file with the customizations is located under the published folder in the linked archieve and it's called SiteCustomizationsDemo.html such that it's not overwritten should you re-publish the project. Note that the project requires WebRotate 360 Product Viewer v3.6 RC (free version can be downloaded here).
Let's start with the spinning progress indicator which is based on SVG Circle Progress by Jon Christensen.
The core of the customization is a new viewer initialization parameter in WebRotate 360 Product Viewer v3.6 RC called progressCallback. Now you can pass this callback upon the initialization so you can be notified on loading progress. This includes the loading of the 360 product images as well as the hotspot rollover images (if they are configured under Image Content on the Hotspot form in SpotEditor). When you supply the callback, we automatically turn off the built-in progress indicator, and it becomes your responsibility to present the progress information to your visitors.
So if you are using jQuery, here's how this callback can be setup:
jQuery('#wr360PlayerId').rotator({
configFileURL: '360_assets/SiteCustomizations/SiteCustomizations.xml',
....
progressCallback: function(isFullScreen, percentLoaded, isZoomLoading) {
// your custom progress logic
}
});
percentLoaded is a numeric parameter, representing the current state of the loader in percent.
isZoomLoading is a boolean parameter which is only passed to the callback on zoom-in when your 3d product view is configured to use high-resolution images for image zooming. High-res zooming triggers the same progressCallback twice to give you a chance to show (and then hide) some sort of a progress status while the high-res image is being loaded. This means that isZoomLoading is first set to true followed by false in the second call when the high-res image is finally loaded.
With this in mind, we simply center the SVG circle (as per the codepen example) by absolutely positioning it inside our viewer container via div.customprogress. We then update the offset of the animated stroke in incrementProgress upon every call to progressCallback and according to the value of percentLoaded.
Next up is the spinning hotspot rollover...
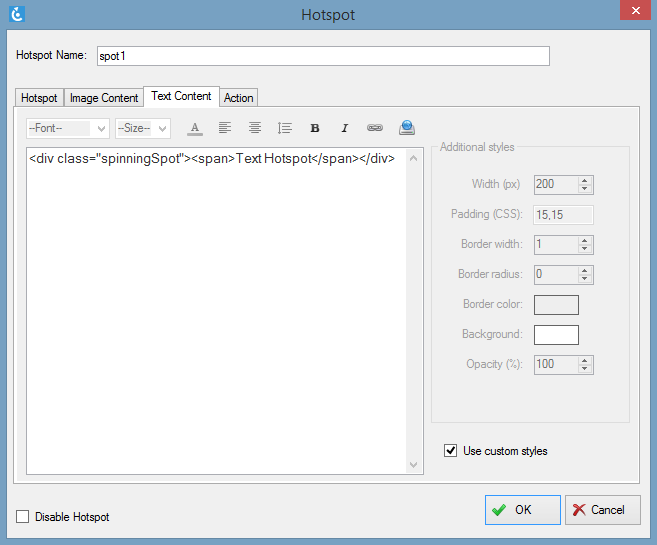
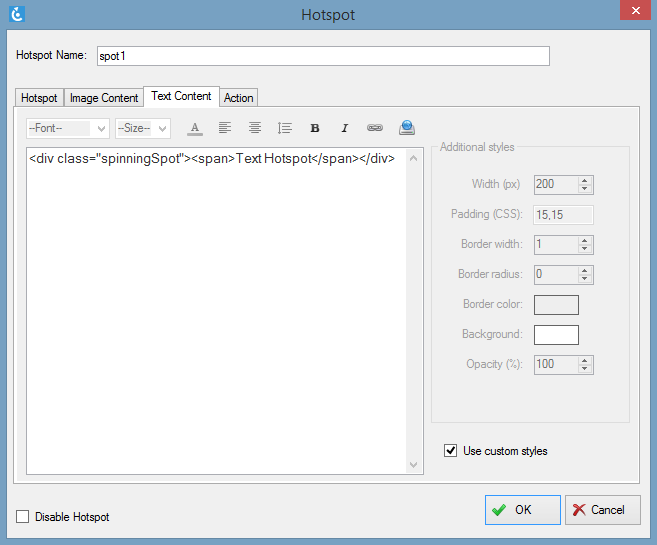
We started by creating a hotspot in SpotEditor with the Text Content tab set to the following html markup (on the Hotspot form):
<div class="spinningSpot"><span>Text Hotspot</span></div>

"Use custom styles" was also checked on the same tab to give us full control over the hotspot presentation. The rest was done in CSS by styling div.spinningSpot and the embedded span element accordingly.
You can see the CSS styling inline in SiteCustomizationsDemo.html located under the published folder of the supplied SpotEditor project. In short, we have the parent container div.spinningSpot with two absolutely positioned elements: 1) div.spinningSpot:before for the spinning background and 2) div.spinningSpot span for the text. The demo SVG image that we used as a spinning background is also located in the linked zip archieve next to SiteCustomizationsDemo.html.

To test this template with your own (published) 360 views, copy SiteCustomizationsDemo.html to your published folder and update configFileURL on line 165 to link to your xml config file which you can find under 360_assets/your-project-name. Remember that you would need to publish your project using the latest SpotEditor v3.6 RC (build 1367) to test these customizations with your own 360 or 3D product images.