Did you know it's possible to add Facebook Likes to your 360 product view using our 360 photography software? In this quick tutorial we'll show you how it can be done in a few simple steps. You would use a similar approach for other social plugins or similar static and interactive elements:
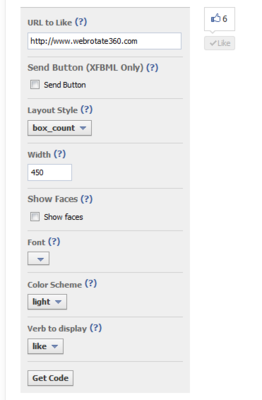
1. Go to https://developers.facebook.com/docs/reference/plugins/like/ and generate your Like code. Uncheck Send button as you will need to use the iFrame integration not the XFBML for this test.

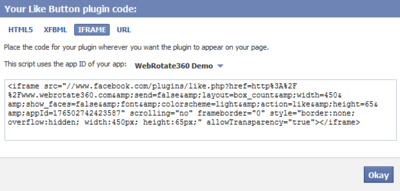
2. Copy the script code on the iFrame tab as shown below. Note the // in front of www.facebook... and replace the two forward slashes with http://

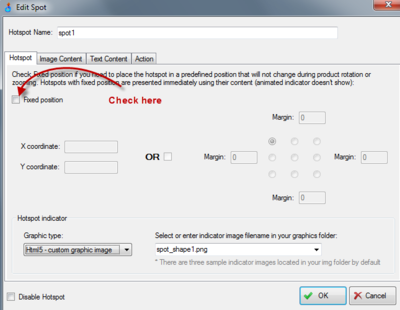
3. Go to SpotEditor and create a new Fixed hot-spot.

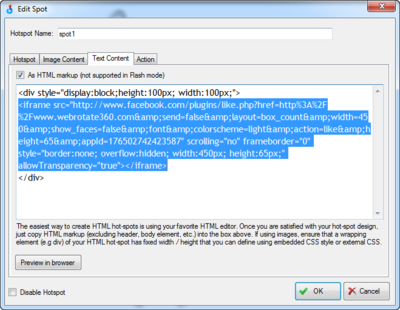
4. On the Text Content tab, check As HTML markup and type in a container for your Like button like this (change height and width as needed as it's just a sample container and can be anything):
<div style="display:block;height:100px;width:100px;"></div>.
5. Insert your iFrame script inside the div between > and <div>

6. Click Preview in browser to see if it looks as intended.
7. Position the hot-spot as you like via X Y coordinates or the grid with margins on the Hotspot tab (see above).
Here's what we got in our quick local test: