PrestaShop
Our first PrestaShop add-on was released in 2012. We kept releasing major updates every couple of years while adding new features and closely following PrestaShop evolution. Today we challenge you to find a better 360 product viewer integration for PrestaShop. Recent module release adds multi-row 3d product viewing, incremental zoom and more. See a demo here.
- For a quick youtube-style integration using iFrame, please refer to our user guide under Web Integration -> Embed via iFrame or simply use PixRiot.
- Features
- Installation
- Download
- History
Features
- Add 360 or 3D product views anywhere on your PrestaShop product pages.
- Use the "best of breed" 360 & 3D product viewing engine that WebRotate has been perfecting since 2009.
- Comes with two modes for embedded and lightbox popup presentation.
- Doesn't modify any product tables in the PrestaShop database, reducing the risk of damaging your setup.
- Includes simple yet powerful software to quickly publish interactive product views on your computer.
- Upload and host your published 360 product spins on your own web hosting.
- Configure viewer skins, track analytics or customize further via advanced APIs.
- Super responsive to look good on any device.
- 'Master' configuration is available to simplify the deployment of a large number of product views.
- No recurring fees. Free version is available and both PRO and Enterprise editions are just a one-time payment if you decide to upgrade.
- Optional access to our optimized CDN hosting & management app with easy uploads and usage analytics.
To see a live PrestaShop demo with some of these capabilities, please follow this link:
Installation
-> Installation service is available.
Navigate to the Download tab above to get the free module (zip) for your Prestashop version.
-
1Upload and install
Expand Modules & Services in your PrestaShop admin and select Upload Module in the top-right corner of the page. Drag the module zip onto the upload popup or select it from your hard-drive as per the instructions. Once the module is uploaded and installed by PrestaShop, open the Installed modules tab and verify that it's listed there as WebRotate 360 and the module version is correct.
-
2Configure placeholder
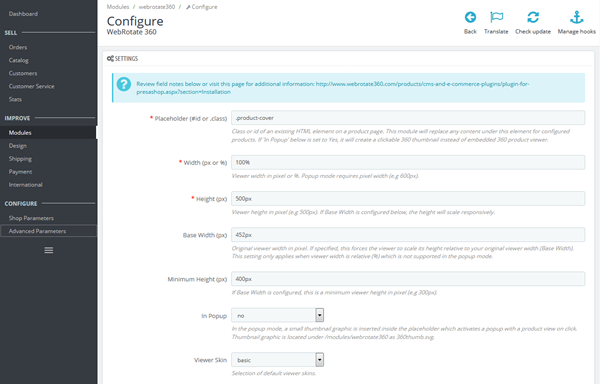
Select Configure in the module tab in admin to access the module defaults. Review field descriptions for a quick overview of the available options.
It's important to understand what the Placeholder field is. Our module uses this field (which is an html id or class) to identify a placement on product pages in Prestashop where to embed a 360 product view or a popup thumbnail.The default value (e.g #image-block or .product-cover) is already configured to work with the default PrestaShop theme and its default product gallery specifically. You may need to change the placeholder according to your theme design, if it doesn't work for you out-of-the-box in the product gallery, or if you don't want to integrate the viewer inside the gallery. For example, you may configure the placeholder to embed the viewer in the product description section, etc.
-
3Set viewer dimensions and skin
Skip this step if you are using the default integration with the product gallery as discussed under bullet #2, i.e, when using the default value under Placeholder and "no" under "In Popup".
Use Width, Height and optionally Base Width and Minimum Height settings to define the best dimensions and responsive rules for your PrestaShop theme.
Most themes can use 100% for the width and you can keep the base width either empty (which makes the viewer height not responsive) or set it to the width of the viewer in its fully expanded 'desktop' layout making the viewer height responsive and proportional to the current width of the viewer. Configure the minimum height to ensure your 360 product views look good on mobile phones, i.e the views are not too small.
Note that the popup mode requires pixel dimensions for both width and height and it doesn't respect the minimum height setting as the popup automatically adjusts its dimensions to fit into smaller layouts.
-
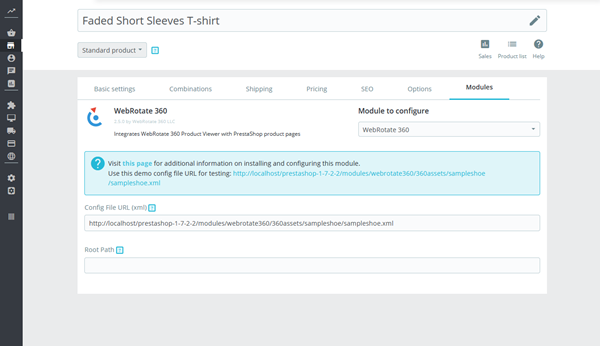
4Test using packaged example
Navigate to Catalog->Products and select an existing product that you would like to test using a sample 360 product view of a sneaker that we packaged with the module. Expand WebRotate 360 under modules and enter the URL of the sample config (.xml) under Config File URL as described in the section notes above the field. For example, in PrestaShop 1.7 the location of the sample config file is /modules/webrotate360/360assets/sampleshoe/sampleshoe.xml.
-
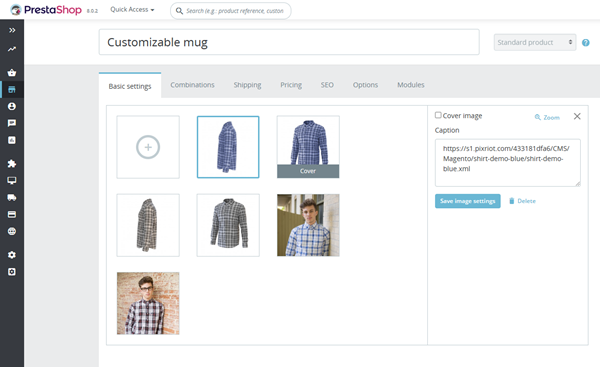
5Product combinations
When using with product combinations, it's possible to assign a different 360 product view to each combination. Simply enter the URL of the viewer config xml for the corresponding combination under Caption for the first image of the combination under Basic Settings:
Please note that you still have to make sure a default viewer config URL is entered under Modules as per #4.
-
6Publish and upload your own product views
Download our desktop software and publish a 360 product view using your own product images or use our sample images that are linked under additional resources. FTP upload is available in the software or you may upload the published assets to your server manually (via FileZilla, etc). Consider using our optimized PixRiot service to host and manage your spins online for unmatched convenience. You only need to upload a single folder located under published/360_assets of your published SpotEditor project for each product view. You may also publish multiple 360 product views into a single 'published' location and upload all product views at once.
Once uploaded, note the URL of the configuration file (.xml) in the uploaded folder and then enter a relative URL of the configuration file on your server in Config File URL as described in Step 4 above.
-
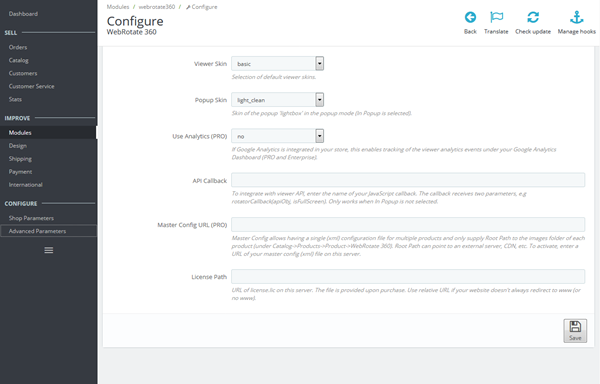
7Load images from CDN or use master config (PRO)
You can specify an alternative location of the 360° or 3D product images for each product using the Root Path field located under Config File URL (see the previous screenshot). The root path value is a URL that points to a folder with the "images" folder (e.g http://mycdn.com/360_assets/product1/). When it's configured, the module adds the relative image path from the viewer configuration xml to this root URL to create a combined image location. This is valuable when you need to host the image assets on a dedicated file server or CDN.
The same feature can be also used to load multiple product views via a single "master" config xml (URL) which is configurable under the module settings as Master Config URL, assuming the number of images and their file names are the same across selected product views. If Master Config URL is set in the module admin, you don't need to specify Config File URL in the Catalog for those products that share the same "master" config , i.e you would only use Root Path, pointing to the "images" folder on your server or CDN.
Download
To download WebRotate 360 Product Viewer for PrestaShop, click on a module link below that matches your PrestaShop version (shown inside brackets).
History
Version history for older releases as well as the version history of the core viewer and publishing software can be found here.
WebRotate 360 Product Viewer for PrestaShop [v4.0.0] *01-May-2025
- [+] Added support for PrestaShop 8.2.x.
- [+] Integrated the latest WebRotate 360 Product Viewer v5.2.
- [+] Revised demo 360 product view to use some of the recent viewer features.
WebRotate 360 Product Viewer for PrestaShop [v3.0.0] *28-Mar-2023
- [+] Reworked integration with PrestaShop product gallery. Now integrates smoothly via extra 360 view thumbnail.
- [+] Added control for placement order in product gallery, now supporting "first" and "last" placement.
- [+] Added full support for product combinations, including 360 product view per combination.
- [+] Upgraded 360 product viewer core to v4.
- [!] Tested on PrestaShop 8.0.
WebRotate 360 Product Viewer for PrestaShop [v2.6.0] *22-Feb-2019
- [+] Added latest v3.6.3 viewer core (released version).
- [+] Added two new viewer skins (zoom_dark, zoom_light).
- [+] Added custom viewer cursors, support for pause viewer on load, zoom on single click.
- [+] Added optional support for viewer toolbar auto-hide .
- [+] Added optional support for spin on mouse wheel.
- [+] Includes revised zooming with incremental & precise magnification and configurable speed.
- [!] Includes many fixes and improvements released in v3.6.x viewer core since 2017.
- [!] Tested and revised for the latest PrestaShop release.
WebRotate 360 Product Viewer for PrestaShop [v2.5.1] *13-Dec-2017
- [!] Fixed error that was breaking all pages without 360 product view in Prestashop debug mode.
WebRotate 360 Product Viewer for PrestaShop [v2.5.0] *05-Sep-2017
- [+] Integrated the latest viewer core (v3.6.2) with 2 years worth of new features and fixes.
- [+] Module dashboard: Google Analytics integration.
- [+] Module dashboard: API integration.
- [+] Module dashboard: minimum viewer height management.
- [+] New popup skin with vector graphics (Clean Light and Clean Dark).
- [+] Module was reworked for compatibility with PrestaShop 1.7.
WebRotate 360 Product Viewer for PrestaShop [v2.1.1] *19-May-2015
- [+] Fixed security issue reported in a third-party module (prettyPhoto).
WebRotate 360 Product Viewer for PrestaShop [v2.0.0] *20-Jan-2015
- [+] Completely reworked module for PrestaShop 1.6.
- [+] Product image gallery with skins via prettyPhoto.
- [+] Integrated 360 viewer skin selection.
- [+] Full responsiveness.
- [+] Popup viewer mode in addition to reworked embedded integration.
- [+] PrestaShop Quick View support.
- [+] Updated scripts to latest core release (v3.5).