Joomla
Our free Joomla! content plugin was recently revamped based on the feedback we have been receiving from our Joomla users. It now features the latest 4.0 viewer core, new Joomla Field support, PixRiot video integration and various usability, performance, and reliability improvements. See this recent demo.
- For a quick youtube-style integration using iFrame, please refer to our user guide under Web Integration -> Embed via iFrame or simply use PixRiot.
- Features
- Installation
- Download
- History
Features
- Add 360 or 3D product views anywhere in your Joomla content.
- Use the "best of breed" 360 & 3D product viewing engine that WebRotate has been perfecting since 2009.
- Three simple shortcodes for embedded, popup and full-screen presentation.
- Includes simple yet powerful software to quickly publish interactive product views on your computer.
- Configure skins, track analytics or customize further via advanced APIs.
- Super responsive to look good on any device.
- Supports Custom HTML modules, K2 content extensions, VirtueMart and HikaShop product descriptions.
- 'Master' configuration is available to simplify deployment of a large number of product views.
- Continuously tested on all major browsers and devices.
- No recurring fees. Free version is available and both PRO and Enterprise editions are just a one-time payment if you decide to upgrade.
- Optional access to our optimized CDN hosting & management app with easy uploads and usage analytics.
To see a live Joomla demo with some of these capabilities, please follow this link:
Installation
-> Installation service is available.
Use the Download tab to get the latest plugin (.zip) for your Joomla installation. Then navigate to Extensions -> Manage -> Install in your Joomla admin and select "browse for file" to upload and install the plugin or use drag and drop the plugin onto the designated area. Enable the plugin under Extensions -> Plugins upon successful installation.
IMPORTANT: the entire contents of any previous webrotate plugin installation in your Joomla may be removed upon updating the plugin (unless you manually copy the new plugin files and folders to your FTP). If you have any webrotate assets (360 or 3D product images and configuration files), a license file, etc that you keep in the webrotate plugin folder, make sure you backup the existing plugin folder (/plugins/content/webrotate360) before proceeding with the plugin update.
-
1Shortcodes vs Fields
There are two integration options that come with the plugin: 1) Shortcodes 2) Joomla Fields.
With shortcodes, you paste a snippet of text called shortcode with the information about a 360 view or a video into any content editor in Joomla (e.g. Article editor). You can have multiple shortcodes on the same page and there are a few presentation options to chose from like popup or full-screen "expand" shortcode.
Field support is currently limited to embedded presentation which can be either an interactive 360 product view or a PixRiot video. Fields are easier to use and can be more manageable. Find more details about shortcodes and fields below.
-
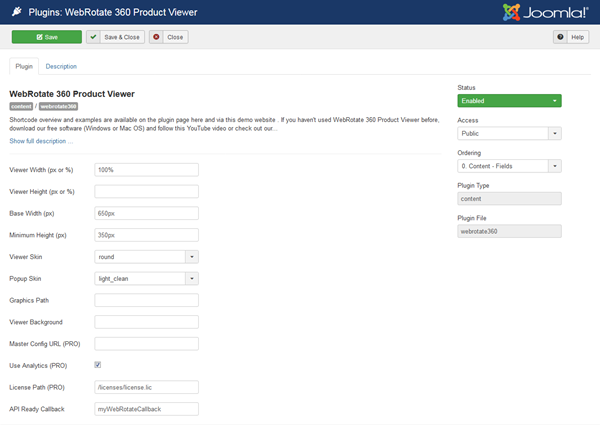
2Plugin defaults
Expand Extensions -> Plugins -> WebRotate 360 Product Viewer to access the default plugin configuration. If there will be many product views in your Joomla that will use the same dimensions, configure the default viewer width, height, base width and minimum height as desired (to save time when adding shortcodes for each product view). You can always override these values in your shortcodes. Review the rest of the default options on the plugin page.
-
3Embed shortcode
There are currently four types of shortcodes that you can use in Joomla: 1) wr360embed, 2) wr360popup, 3) wr360expand and 4) wr360video.
IMPORTANT: make sure no extra hidden characters are pasted with the shorcodes if copying them from this page by selecting Toggle Editor button under article editor.
wr360embed creates a 360 product view that is embedded inside a page as per the dimensions you specify in the plugin settings in admin or via the shortcode itself.
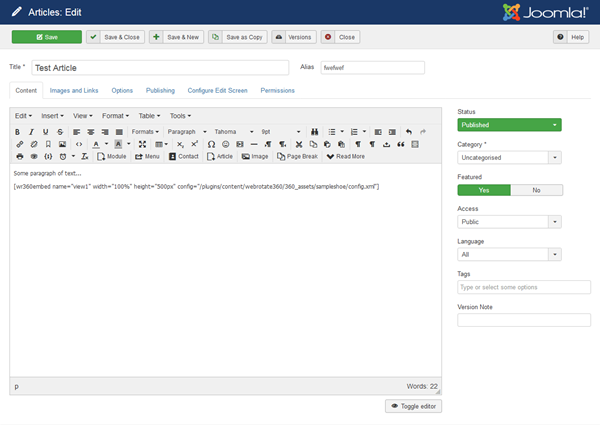
To test this shortcode, add the following line in your article content. Change name, width, height and the config parameter as needed.
To load demo 360 product view that was packaged with the plugin, set shortcode's config parameter to /plugins/content/webrotate360/360_assets/sampleshoe/config.xml or use this demo PixRiot config URL instead https://s1.pixriot.com/433181dfa6/Example/Shoe/Shoe.xml?t=1661030931
[wr360embed name="view1" width="100%" height="500px" config="url-of-the-viewer-config.xml"] -
4Responsive height and custom background
There are three optional shortcode parameters for wr360embed:
- basewidth - if the width parameter is relative (%), setting basewidth will force viewer to scale its height responsively (viewer width is always responsive as long as the shortcode width is relative). Basewidth usually represents the width of the viewer on a fully expanded page when viewed via a desktop browser, i.e before responsive rules are applied to the page.
- minheight - if basewidth is set, this setting makes sure the viewer height doesn't go below a certain value such that the 360 product images have enough room on small mobile screens.
- aspectRatio - use in conjunction with the width parameter to control the responsive scaling of a 360 view (e.g. aspectRatio="16/9"). When configured, neither basewidth nor height/minheight shortcode parameters can be used. Can be any width to height ratio combination (e.g. "4/3", "3/4", etc.).
- background - hexadecimal color (e.g #000000) of the viewer background for this shortcode. You can use it to match the viewer background color with the background of the Joomla page and/or the background of your 360 degree product images.
Note that you can configure the default values for these parameters under the plugin settings such that you don't have to do this for every shortcode.
[wr360embed name="view2" width="100%" basewidth="620px" height="500px" minheight="300px" background="#000000" config="url-of-the-viewer-config.xml"] -
5Popup shortcode
Use wr360popup to load the viewer inside a popup when user clicks on some image, a hyperlink, etc. that is wrapped inside the shortcode. The width parameter can't be relative and have to be configured in pixels - the popup will scale automatically if a browser window is not large enough (e.g when viewed on a small mobile screen).
There are four optional shortcode parameters that can be used with wr360popup:
- gallery - multiple popup shortcodes with the gallery parameter set to true (gallery="true") are combined into a popup gallery with the navigation.
- background - hexadecimal color (background="#000000") of the viewer background for this shortcode.
- viewerskin - configurable skin of the 360 product viewer. Supports empty, retina, basic, thin, round, zoom_light and zoom_dark viewer skins (viewerskin="round").
To load demo 360 product view that was packaged with the plugin, set shortcode's config parameter to /plugins/content/webrotate360/360_assets/sampleshoe/config.xml or use this demo PixRiot config URL instead https://s1.pixriot.com/433181dfa6/Example/Shoe/Shoe.xml?t=1661030931
[wr360popup name="view3" width="650px" height="550px" config="url-of-the-viewer-config.xml"]thumbnail or text[/wr360popup] -
6Expand shortcode (PRO)
Similar to the popup shortcode, wr360expand activates via a click or tap on some text or image that is wrapped inside the shorcode. It makes the viewer open up in the full-screen mode or take the entire browser window (browserfs="true"). wr360expand ignores all dimensional shortcode properties such as width or height.
Note that if a 360 or 3d product view has dynamic hotspots, you need to uncheck "Create an extra set of fitted images..." on the Publish form in SpotEditor to use it with this shortcode in Joomla. Otherwise, the hotspot indicators will not be correctly positioned when this shortcode is activated.
To load demo 360 product view that was packaged with the plugin, set shortcode's config parameter to /plugins/content/webrotate360/360_assets/sampleshoe/config.xml or use this demo PixRiot config URL instead https://s1.pixriot.com/433181dfa6/Example/Shoe/Shoe.xml?t=1661030931
[wr360expand name="view4" browserfs="false" config="url-of-the-viewer-config.xml"]thumbnail or text[/wr360expand] -
7Video shortcode
wr360video shortcode is designed to embed videos (.mp4, .mov) hosted and shared on PixRiot.
These are shortcode paramters you can use with wr360video:
- video - a URL from the Standalone tab of the Share & Embed form in PixRiot.
- width - pixel or % width of the video.
- aspectRatio - width to height ratio (e.g "16/9") for responsive sizing of the video.
- height - if aspectRatio is not used, use height parameter to set fixed height of the video (e.g. height="500px").
Set video parameter to this demo PixRiot video URL to test the shortcode https://m1.pixriot.com?media=433181dfa6/CMS/Shared/Video.mp4&t=1661031320
[wr360video name="video01" width="100%" aspectRatio="16/9" video="https://video-url-from-pixriot-share-standalone-tab"] -
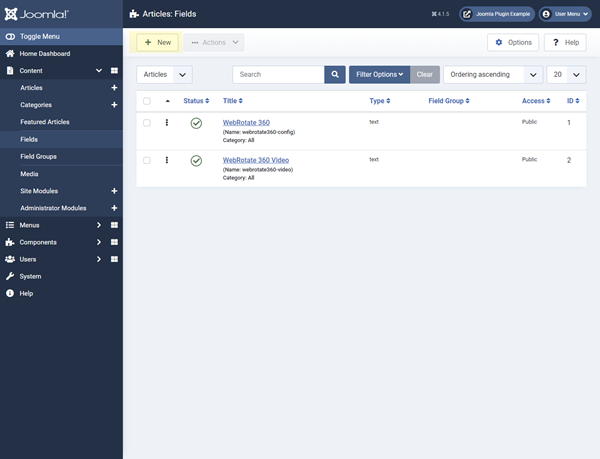
8Joomla Fields
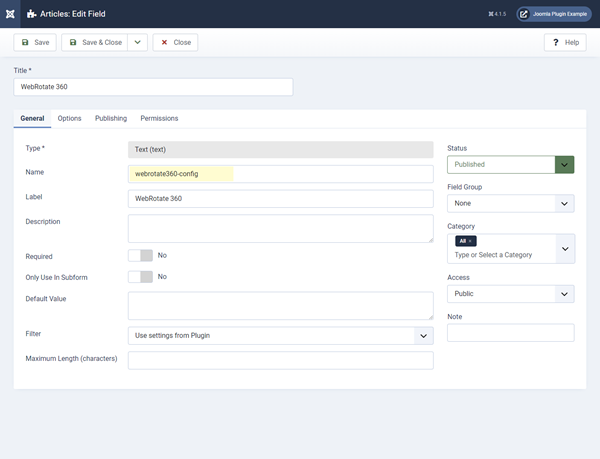
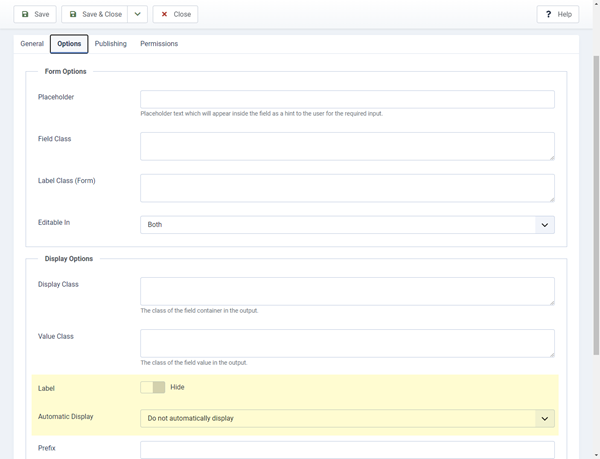
Create a new Text Field and set its Name to either webrotate360-config or webrotate360-video. Turn off Label and set Automatic Display to "Do not automatically display" under Display Options for the new field.
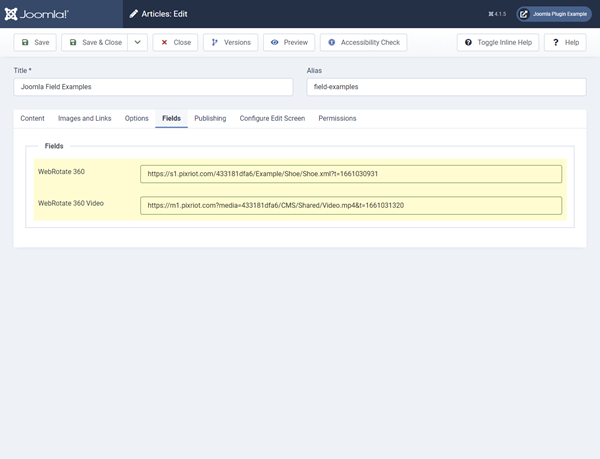
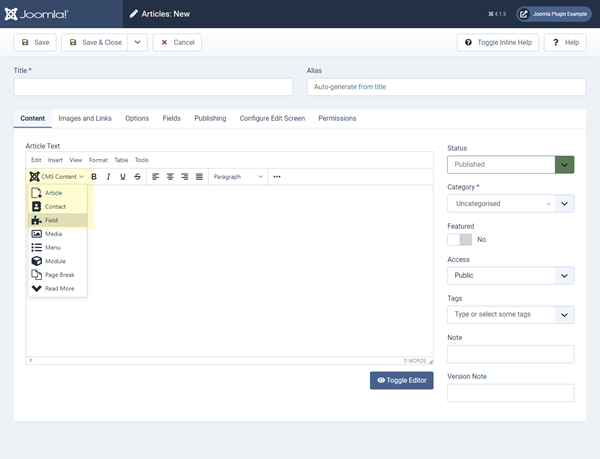
In the article editor under Fields, set the new field value to the URL of your published 360 view config (.xml) or a PixRiot video URL (from the Standalone tab of the Share & Embed form). Use CMS Content dropdown in the article editor to insert the fields where needed. The fields will use global dimensions and other default settings that can be edited under WebRotate 360 plugin settings in Joomla admin.
To load demo 360 product view that was packaged with the plugin, set shortcode's config parameter to /plugins/content/webrotate360/360_assets/sampleshoe/config.xml or use this demo PixRiot config URL instead https://s1.pixriot.com/433181dfa6/Example/Shoe/Shoe.xml?t=1661030931
-
9Publish and upload your 360 product views
Download our desktop software and publish a 360 product view using your own product images or use our sample images that are linked under additional resources. FTP upload is available in the software or you may upload the published assets to your server manually (via FileZilla, etc). Consider using our optimized PixRiot service to host and manage your spins online for unmatched convenience. You only need to upload a single folder located under published/360_assets of your published SpotEditor project for each product view. You may also publish multiple 360 product views into a single 'published' location and upload all product views at once.
Once uploaded, note the URL of the configuration file (.xml) in the uploaded folder and then enter a relative URL of the configuration file on your server in the config field of your shortcode.
-
10Load images from CDN or use master config (PRO)
All shortcodes also support the rootpath parameter that can be used to specify an alternative location of your 360 product images. When it's set in the shortcode, the viewer will prepend rootpath to the relative image location stored in the viewer config xml for each image. This is valuable when you need to host image assets on a dedicated file server or CDN.
The rootpath feature can be also used to load multiple shortcodes via a single (master) config xml that you can set under the plugin settings via Master Config URL, assuming the number of images and their file names are the same across multiple shortcodes. If Master Config URL is configured, you don’t need to specify the config parameter in the shortcodes that share the same config, i.e you would only use the rootpath parameter pointing to the image assets.
[wr360embed name="view5" width="100%" height="500px" rootpath="http://mycdn.com/360_assets/product1/" config="/360_assets/product1/config.xml"] -
11API integration
WebRotate 360 Product Viewer includes powerful APIs that can help with various viewer customizations. You can see and test all currently available APIs by publishing your SpotEditor project via the JavaScript API template which you can select on the Publish form.
The API can be integrated with wr360embed and wr360expand shortcodes either by configuring a global callback in the plugin settings in admin or by specifying the callback parameter inside a shortcode itself. The callback receives three parameters: API object, isFullScreen flag and a shortcode name, i.e function myCallback(api, isFullScreen, name){}
[wr360embed name="view6" width="100%" height="500px" callback="myCallback" config="url-of-the-viewer-config.xml"]
Download
Download WebRotate 360 Product Viewer for Joomla:
IMPORTANT: the entire contents of any previous webrotate plugin installation in your Joomla may be removed upon updating the plugin (unless you manually copy the new plugin files and folders to your FTP). If you have any webrotate assets (360 or 3D product images and configuration files), a license file, etc that you keep in the webrotate plugin folder, make sure you backup the existing plugin folder (/plugins/content/webrotate360) before proceeding with the plugin update.
History
Version history for older releases as well as the version history of the core viewer and publishing software can be found here.
WebRotate 360 Product Viewer for Joomla [v2.2.0] *28-May-2025
- [+] Updated to support Joomla 5.3.x (fixed PHP 8.3 errors).
- [+] Integrated the latest WebRotate 360 Product Viewer v5.2.
- [+] Revised demo 360 product view to use some of the recent viewer features.
WebRotate 360 Product Viewer for Joomla [v2.1.0] *26-Feb-2024
- [+] Added support for Joomla 5.x.
- [+] Upgraded to the latest webrotate 360 product viewer core.
- [+] Added missing popup shortcode option for "As Published" viewer skins.
- [!] Fixed update server that caused errors with Joomla dashboard notifications.
WebRotate 360 Product Viewer for Joomla [v2.0.0] *22-Aug-2022
- [+] Adopted for Joomla 4.x.
- [+] Added latest v4.0.0 viewer core.
- [+] Introduced new wr360video shortcode for PixRiot video integration.
- [+] Introduced support for Joomla's Fields that can be used instead of shortcodes (see example).
- [+] Introduced "Aspect Ratio" option in plugin settings and wr360embed and wr360video shortcodes (aspectRatio) as a new option for responsive scaling.
- [+] Revised shortcodes to support PixRiot config URLs.
- [+] Revised shortcode formatting, allowing white spaces, query parameters, etc in config URLs.
- [+] Added new skin option "As Published" in plugin settings to allow views with different skins on the same page or across different pages.
- [+] Added color picker for background color selection in plugin settings.
- [!] Shortcode parsing was optimized.
- [!] Fixed prettyPhoto gallery to support latest jQuery that comes with Joomla.
- [!] Old hotspot indicator images (.PNG) were removed.
WebRotate 360 Product Viewer for Joomla [v1.5.0] *08-May-2020
- [+] Added latest v3.6.4 viewer core (released version).
- [+] Added new rotation mode allowing spin & pan at the same time while zoomed in.
- [+] Other important improvements and fixes released since the v3.6.2 viewer core. See full version history.
- [+] Tested and revised for Joomla 3.9.18.
- [+] Updated jQuery to v3.4.1.
- [!] Fixed plugin code (constructor) to not give warnings in the latest PHP 7.x releases.
- [!] Fixed plugin installation to actually install supplied "dummy" license.lic to fix 404 errors.
- [!] Fixed an issue with rootPath not being recognized in popup shortcodes.
- [!] Fixed plugin updates via Joomla! Update System.
WebRotate 360 Product Viewer for Joomla [v1.3.0] *15-May-2018
- [+] Updated to the latest v3.6.2 viewer core (release version).
- [+] Added new wr360expand shortcode.
- [+] Integrated Google Analytics tracking (for 11 viewer events).
- [+] Added viewer API integration for wr360embed and wr360expand shortcodes.
- [+] Added background color property.
- [+] Added minimum height property for wr360embed shortcodes.
- [+] Added graphics path option in plugin settings for custom hotspot indicators.
- [+] Added browserfs shortcode parameter to allow full browser window mode in wr360expand.
- [+] Updated all shortcodes to use data-imagerotator, eliminating script duplication and initialization issues.
- [+] Made full-screen work when launched from popups.
- [+] Added configurable titles in wr360popup shortcodes in gallery mode.
- [+] Added support for height config in % in wr360embed shortcodes.
- [+] Added new popup skins with vector graphics (light_clean, dark_clean).
- [+] Added viewerskin parameter in popup shortcodes.
- [+] Added two new viewer skins (zoom_dark, zoom_light).
- [+] Added two new popup skins (clean light, clean dark).
- [+] Added custom viewer cursors, support for pause viewer on load, zoom on single click, and more.
- [+] Integrated Joomla! Update System.
- [!] z-index was lowered across viewer elements to work better with Joomla themes.
- [!] Added dummy license.lic to prevent 404 errors from slowing down loading of the 360 product viewer.
- [!] Lightbox popups now correctly re-center upon browser resize via window maximize & minimize.
WebRotate 360 Product Viewer for Joomla [v1.2.2] *18-November-2014
- [+] Two types of shortcodes for embedded, popup and gallery views.
- [+] Master settings for 360 product viewer defaults, skins, config and CDN.
- [+] K2 content extension integration.
- [+] VirtueMart content integration.
- [+] Custom HTML modules.