Shopify
WebRotate 360 Product Viewer for Shopify is a custom application that we install and configure to work best with your Shopify theme. It lets you host 360 product images on your own servers or via PixRiot. Here's a recent demo.
- For a quick youtube-style integration using iFrame, please refer to our user guide under Web Integration -> Embed via iFrame or simply use PixRiot.
- Features
- Installation
- App
- History
Features
- Show 360 product views anywhere on your product pages or other pages in your Shopify store.
- Use the "best of breed" 360 & 3D product viewing engine that WebRotate has been perfecting since 2009.
- We will integrate it for you to work best with your Shopify theme.
- Comes with a simple yet powerful software to quickly publish interactive 3D and 360 product views on your computer.
- Upload your published 360 images to your own web hosting (outside of Shopify) or use PixRiot.
- Configure viewer skins, track analytics or customize further via advanced APIs.
- Super responsive to look good on any device.
- No recurring fees if using your own hosting. Free version is available and both PRO and Enterprise editions are just a one-time payment if you decide to upgrade.
To see a live Shopify demo with some of these capabilities, please follow this link (password 'demo'):
Installation
Note: Shopify doesn't allow uploading folders with 360 product images to your Shopify store so a separate web hosting account is required. For example, you may use an existing website hosting you may already have outside of Shopify, setup an extra hosting account, or consider our optimized PixRiot service. We would be happy to upload your tests to our PixRiot servers free of charge if you need to run any tests (let us know).
-
1Order app installation
Order installation service, so we can implement and install a custom app for your store. Once installed and configured, the app will appear under the Apps section of your Shopify admin. Expand WebRotate 360 Product Viewer to see available settings. Hover over the field names for additional information.
There're three main integration methods available in the new app. The app will be configured to use one of the options based on your feedback upon ordering the installation service.
- Automatic PixRiot integration
- Image ALT integration
- Programmatic Integration
-
2Automatic PixRiot integration
It's the simplest integration we have so far. It relies on automatic matching of a product ID in your Shopify catalog with the name of your 360 product spin in PixRiot. In other words, if a user lands on a product page and the app finds a matching 360 product spin on PixRiot, the integration is activated automatically.
Here's how to configure it step by step:
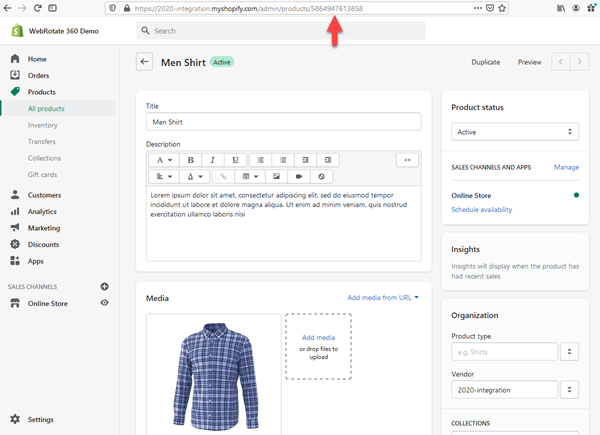
Let's first find out the ID of our product which we can do by simply looking at the URL of the product page in our Shopify admin. The ID is this long number at the end of the URL:
If you don't like using this ID for some reason, you Shopify developer can use a global JavaScript variable that they can output in your product template with a matching PixRiot name as needed. The name of the variable is __PixRiotAssetName.
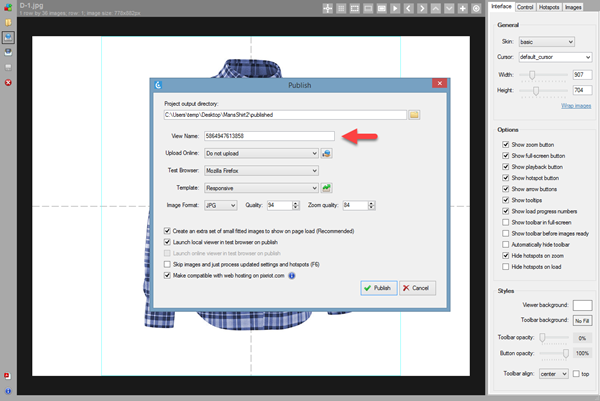
Let's copy this number and re-publish our 360 product view in WebRotate 360 SpotEditor (download) using the Shopify number as the View Name. Alternatively, we could create a new SpotEditor project using this ID as the actual project name:
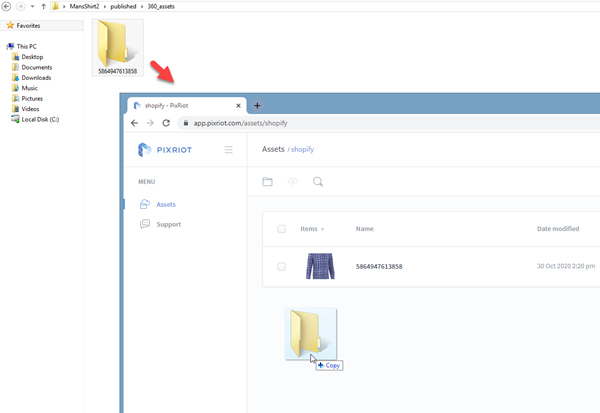
Now we can upload the published view to PixRiot under some folder, like the shopify folder we created in the following screenshot. This folder and any sub-folders we can create there will contain all required 360 product views for our app.
To upload, simply drag a single folder that just got created under published/360_assets that looks like our product id and drop it under your chosen folder in PixRiot:
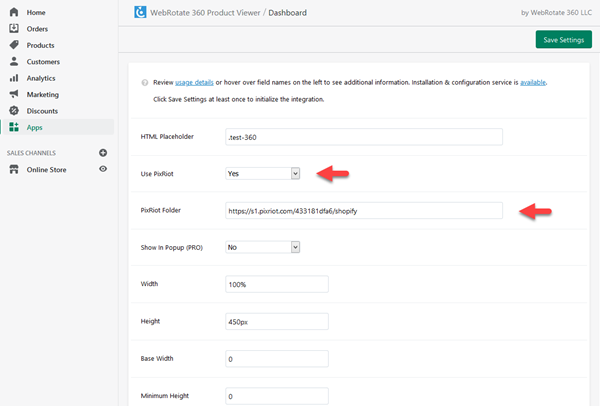
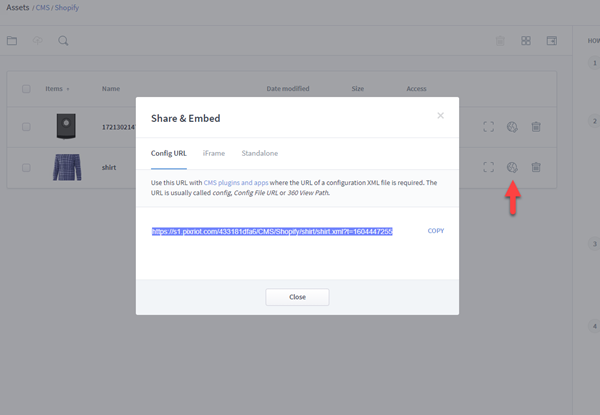
We will setup the app to work with a test PixRiot folder or a folder of your choice. To configure the app on your end to use an alternative PixRiot location, first select Yes under Use PixRiot and enter the URL of your folder under PixRiot Folder in the app settings. To get the URL of a folder in PixRiot, click Share (globe icon) next to the folder name:
-
3Image ALT integration
Instead of the automatic linking with PixRiot we reviewed earlier, here the app relies on the URL of a 360 product view that you can enter in the ALT field of any product image in your Shopify admin under Products.
The URL can point to a webrotate 360 product view on any third-party web hosting, including PixRiot. And it's the URL of a config XML file that WebRotate 360 publishing software creates on publish on your hard-drive under published/360assets/your-folder-name.
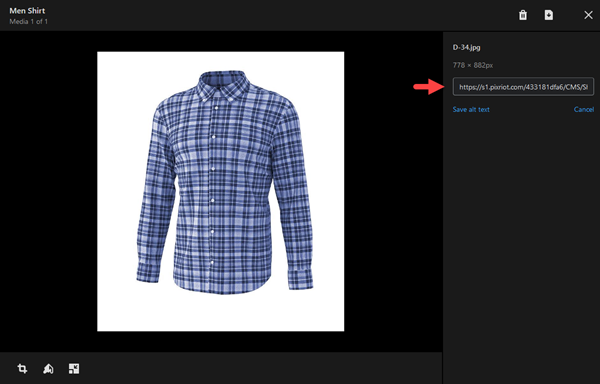
It's the same URL you see on the first tab of the Share & Embed form in PixRiot if it's uploaded there:Here's an example URL you can use for your tests:
https://s1.pixriot.com/433181dfa6/CMS/Shopify/shirt/shirt.xmlThe integration will look for the image ALT on a product page that resembles our config file to see if a given product actually links to a 360 product view. And if it does, it will show it at a designated location as configured by us during installation and usually inside your product gallery.
-
4Programmatic Integration
With this integration method, your Shopify developer can insert an HTML placeholder at a desired location on a product page programmatically and only for those products that have 360 product views. The placeholder container just needs to include the URL of the config XML file via the data attribute as shown in the following example:
<div class="test-360" data-imagerotator='{"config":"https://s1.pixriot.com/433181dfa6/CMS/Shopify/shirt/shirt.xml"}'> </div>Using this example, we need to tell the app to use .test-360 as the HTML Placeholder in the app settings accordingly.
You can also configure this placeholder to work as a popup thumbnail via Show in Popup in the app settings and use the rest of the settings there as needed.
App
New manual installations of this private Shopify app have been discontinued on Jan 1st, 2021 due to the change of policy by Shopify that doesn't allow re-distributing private apps starting 2021. Order installation service using the following link so we can implement and install a custom app that we will design and configure specifically for your store.
History
Version history of the core viewer and publishing software can be found here.
WebRotate 360 Product Viewer for Shopify [v2.0.0] *24-Sep-2020
- [+] Added Popup mode so that a 360 product view can be launched as a full-browser window popup (PRO only).
- [+] Updated to use the latest core 360 product viewer features and fixes (100+ of improvements since the last app release).
- [+] Introduced PixRiot integration which made it possible to speed up loading of the configuration assets.
- [+] New PixRiot integration allows bypassing image ALT configuration by linking to PixRiot assets via Shopify product IDs or custom names.
- [+] Added Background Color support so the viewer can be configured to look best with various backgrounds in Shopify skins.
- [+] Added viewer version selection to allow selecting specific version of the 360 product viewer to use with the integration.
- [+] Integration is now configured and optimized to only run on product pages.
- [+] Added support for relative viewer height.
- [!] Fixed an issue where the app would show an error upon initial installation.
WebRotate 360 Product Viewer for Shopify [v1.1.0] *04-Apr-2017
- [!] Fixed an issue where 360 product view could embed in place of a related product image or another image on the same page with a configured ALT text.
- [+] Integrated latest v3.6 viewer core (released version).
WebRotate 360 Product Viewer for Shopify [v1.0 beta] *01-Sept-2016
- [+] This is the first release of our Shopify integration.