Adobe Commerce (previously Magento)
This was the first CMS & e-commerce extension we have developed for the core viewer product. Since then, we have built major stores for our clients using Magento and then applied the acquired knowledge to revise the extension for the best business use as well as to provide top-notch customer support. See M2 Standard demo here.
- For a quick youtube-style integration using iFrame, please refer to our user guide under Web Integration -> Embed via iFrame or simply use PixRiot.
- Features
- M2 - Standard
- M2 - AdHoc
- M1
- Download
- History
Features
- Add interactive 360 product spins or multi-row 3D product views anywhere on your Magento product pages.
- Use the "best of breed" 360 & 3D product viewing engine that WebRotate has been perfecting since 2009.
- Replace any page element with either an embedded view or a customizable popup activation button.
- Includes simple yet powerful software to quickly publish interactive product views on your computer.
- Configure viewer skins, track analytics (M2) or customize further via advanced APIs (M2) or CSS.
- Seamlessly integrates into native product gallery (M2) with support for configurable options.
- Designed to work smoothly with responsive skins.
- 'Master' configuration is available to simplify deployment of a large number of 360 product views.
- No recurring fees. Free version is available and both PRO and Enterprise editions are just a one-time payment if you decide to upgrade.
- Optional access to our optimized CDN hosting & management app with easy uploads and usage analytics.
To see a live Magento (M2) demo with some of these capabilities, please follow this link:
M2 - Standard
-> Installation service is available.
Standard extension seamlessly integrates into Magento product gallery by inserting a configurable 360 product view with a customizable gallery thumbnail at the beginning or the end of the gallery (example). It assumes your Magento theme uses the native Magento 2 image gallery.
Install this extension either via Composer or manually by downloading the M2 package (Standard zip) under the Download tab or via GitHub. For more details, please see the following instructions.
IMPORTANT: please backup your Magento 2 setup before installing this extension.
-
1Install via Composer
If you have Composer installed, simply navigate to the root of your Magneto installation and run these commands in Magento CLI:
composer require webrotate360/module-product-viewer-standard php bin/magento module:enable WebRotate360_ProductViewerStandard --clear-static-content php bin/magento setup:upgrade php bin/magento cache:flush -
2Install manually from zip
Navigate to the Download tab at the top of the page to download the M2 package (Standard zip) for your Magento version then follow these steps:
- Extract the WebRotate 360 folder from the archive.
- Upload the folder via FTP or copy locally under /app/code/ of your Magento installation.
- Run these commands via Magento CLI to install and enable the module:
php bin/magento module:enable WebRotate360_ProductViewerStandard --clear-static-content php bin/magento setup:upgrade php bin/magento cache:flush -
3Install from GitHub
Navigate to extension's page on GitHub and download it as a zip archive by clicking Clone or Download and selecting Download ZIP. Then follow these steps:
- Create an /app/code/WebRotate360/ProductViewerStandard directory in your Magento installation.
- Extract the contents of magento2-standard-master from the zip and copy or upload everything to /app/code/WebRotate360/ProductViewerStandard
- Run these commands via Magento CLI to install and enable the module:
php bin/magento module:enable WebRotate360_ProductViewerStandard --clear-static-content php bin/magento setup:upgrade php bin/magento cache:flush -
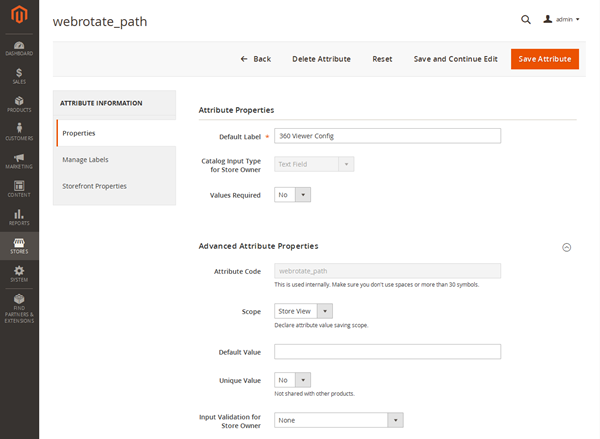
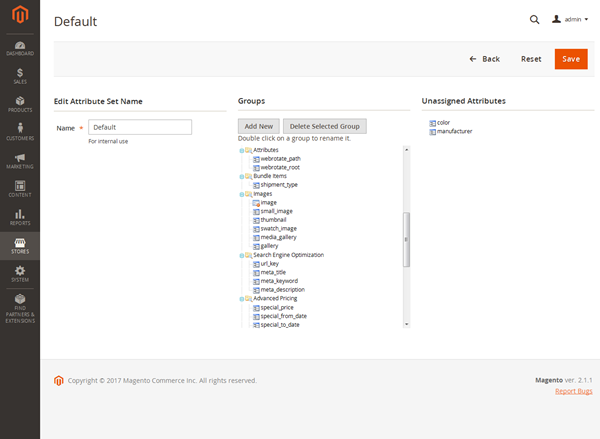
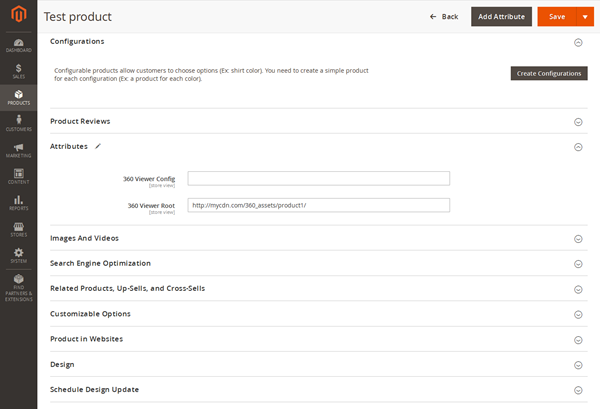
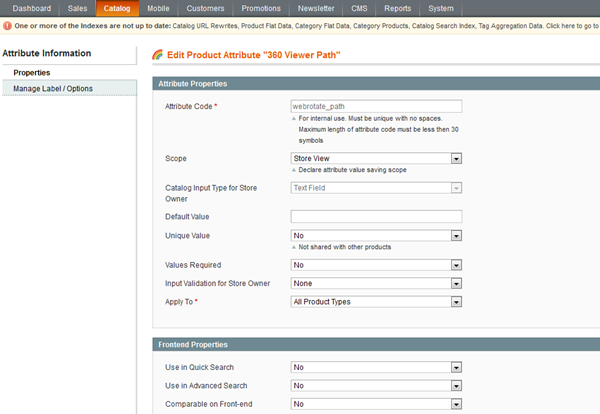
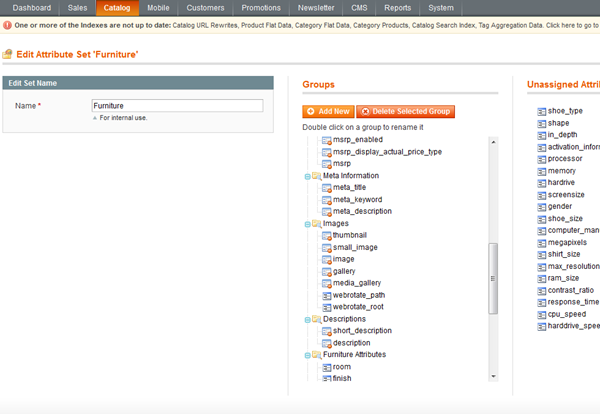
4Create an attribute
Create a new product attribute and set the attribute code to webrotate_path and the catalog input type to Text Field. Assign the new attribute to any existing attribute set where you are planing to use 3D or 360 product views. If using Master Config (available in PRO and Enterprise) as per the following notes, create an additional attribute with the attribute code set to webrotate_root.
-
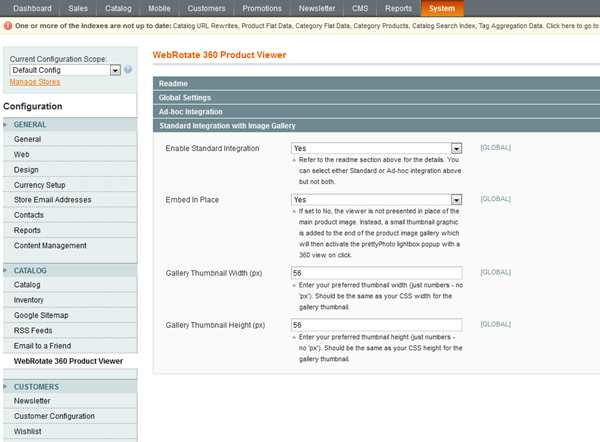
5Configure and test
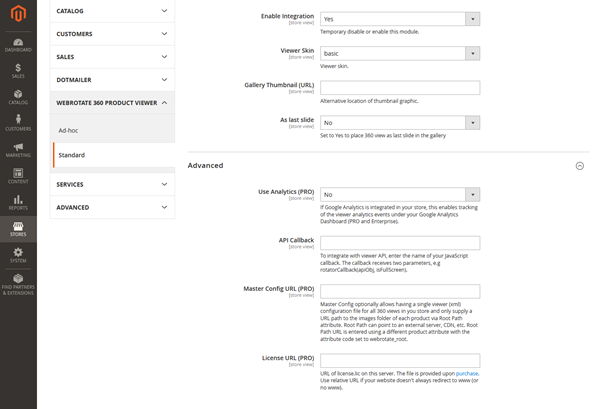
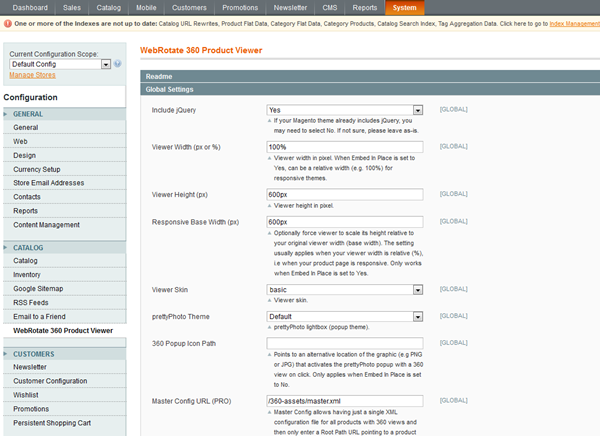
Once everything is installed as per the previous steps, navigate to Stores->Configuration in admin and expand WebRotate 360 Product Viewer->Standard to set desired viewer skin and gallery slide position.
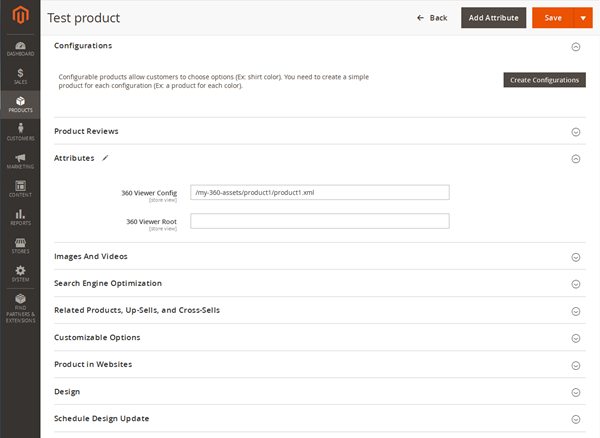
Select a test product in the Catalog and enter the following demo viewer config URL (hosted via PixRiot) in the webrotate_path attribute field created earlier. Alternatively, copy "sampleshoe" folder that is installed with the plugin under WebRotate360/ProductViewerStandard/view/frontend/web/360assets to a folder of your choice in your Magento installation and update the attribute field accordingly.
https://s1.pixriot.com/433181dfa6/CMS/Magento/Example/Example.xml -
6Publish and upload your own product views
Download our desktop software and publish a 360 product view using your own product images or use our sample images that are linked under additional resources. FTP upload is available in the software or you may upload the published assets to your server manually (via FileZilla, etc). Consider using our optimized PixRiot service to host and manage your spins online for unmatched convenience. You only need to upload a single folder located under published/360_assets of your published SpotEditor project for each product view. You may also publish multiple 360 product views into a single 'published' location and upload all product views at once.
Once uploaded, note the URL of the configuration file (.xml) in the uploaded folder and then enter a relative URL of the configuration file on your server in the attribute field (webrotate_path) for selected products in the Catalog accordingly.
-
7Load images from CDN or use master config (PRO)
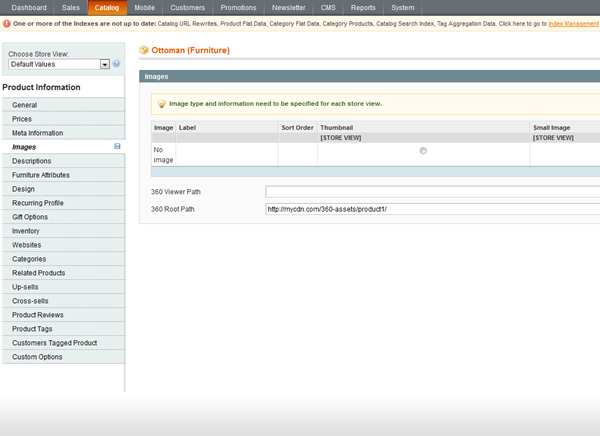
You can create an extra product attribute with the attribute code webrotate_root to allow specifying an alternative location of the 360 or 3D product images for each product. The root value is a URL (e.g http://mycdn.com/360_assets/product1/) that can point to a folder with images on an external server. When it's configured, the module will prepend the webrotate_root URL to the relative image path stored in the viewer configuration xml for each image. This is valuable when you need to host the assets on a dedicated file server or CDN.
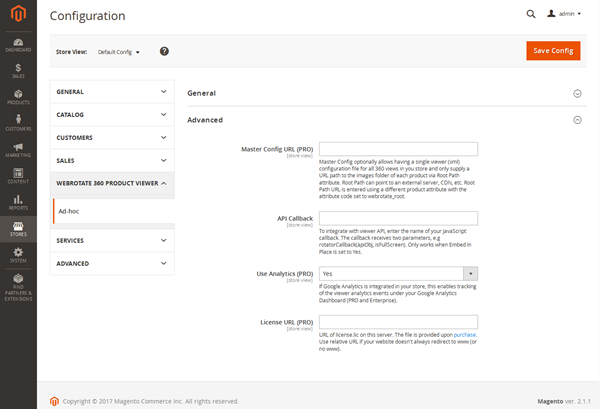
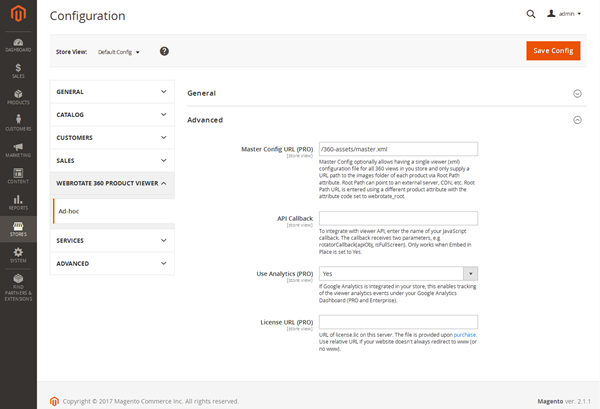
This feature can be also used to load multiple product views via a single (master) config xml that you can set under the plugin settings via Master Config URL, assuming the number of images and their file names are the same across selected product views. If Master Config URL is configured in the module settings, you don’t need to specify the webrotate_path attribute in the Catalog for those products that share the same config , i.e you would only use the webrotate_root parameter, pointing to the image assets.
M2 - AdHoc
-> Installation service is available.
AdHoc extension uses a configurable placeholder (an html container or a link) on Magento product pages to either embed itself in place of the placeholder or attach as a clickable link or a thumbnail that activates a 360 product view as a popup.
Install this extension either via Composer or manually by downloading the M2 package (AdHoc zip) under the Download tab or via GitHub. For more details, please see the following instructions.
IMPORTANT: please backup your Magento 2 setup before installing this extension.
-
1Install via Composer
If you have Composer installed, simply navigate to the root of your Magneto installation and run these commands in Magento CLI:
composer require webrotate360/module-product-viewer-adhoc php bin/magento module:enable WebRotate360_ProductViewerAdHoc --clear-static-content php bin/magento setup:upgrade php bin/magento cache:flush -
2Install manually from zip
Navigate to the Download tab at the top of the page to download the M2 package (AdHoc zip) for your Magento version then follow these steps:
- Extract the WebRotate 360 folder from the archive.
- Upload the folder via FTP or copy locally under /app/code/ of your Magento installation.
- Run these commands via Magento CLI to install and enable the module:
php bin/magento module:enable WebRotate360_ProductViewerAdHoc --clear-static-content php bin/magento setup:upgrade php bin/magento cache:flush -
3Install from GitHub
Navigate extension's page on GitHub and download it as a zip archive by clicking Clone or Download and selecting Download ZIP. Then follow these steps:
- Create an /app/code/WebRotate360/ProductViewerAdHoc directory in your Magento installation.
- Extract the contents of magento2-adhoc-master from the zip and copy or upload everything to /app/code/WebRotate360/ProductViewerAdHoc
- Run these commands via Magento CLI to install and enable the module:
php bin/magento module:enable WebRotate360_ProductViewerAdHoc --clear-static-content php bin/magento setup:upgrade php bin/magento cache:flush -
4Create an attribute
Create a new product attribute and set the attribute code to webrotate_path and the catalog input type to Text Field. Assign the new attribute to any existing attribute set where you are planing to use 3D or 360 product views. If using Master Config (available in PRO and Enterprise) as per the following notes, create an additional attribute with the attribute code set to webrotate_root.
-
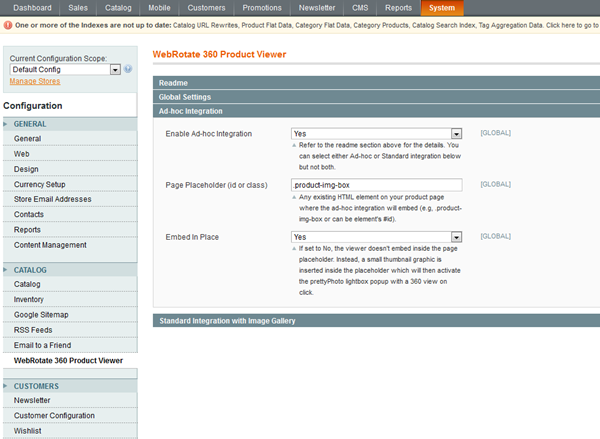
5Configure and test
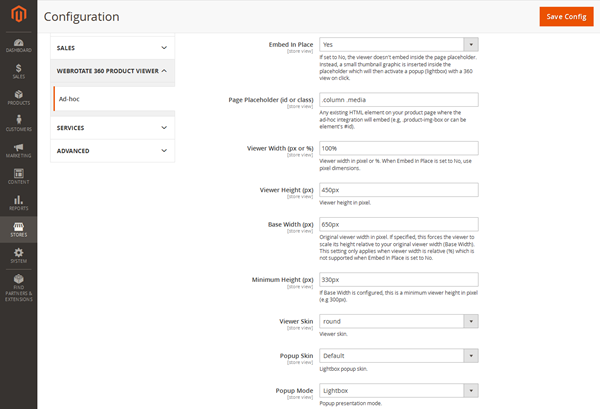
Once everything is installed as per the previous steps, navigate to Stores->Configuration in admin and expand WebRotate 360 Product Viewer->Ad-hoc.
Follow these steps to configure the extension:
- Enter a CSS class or id of an html element that you would like to use as a placeholder for a 360 or 3D product view (or a popup activation button) on your product pages under Page Placeholder.
- Configure the rest of the settings by following field descriptions on the module page (e.g., embed in place, viewer width & height, skin, etc).
- Select a test product in the Catalog and enter the following demo viewer config URL in the attribute field created earlier (webrotate_path) and save and refresh Magento caches (replace your-root-theme-folder-path as per your folder structure).
/pub/static/frontend/Magento/your-root-theme-folder-path/WebRotate360_ProductViewerAdHoc/360assets/sampleshoe/config.xml -
6Publish and upload your own product views
Download our desktop software and publish a 360 product view using your own product images or use our sample images that are linked under additional resources. FTP upload is available in the software or you may upload the published assets to your server manually (via FileZilla, etc). Consider using our optimized PixRiot service to host and manage your spins online for unmatched convenience. You only need to upload a single folder located under published/360_assets of your published SpotEditor project for each product view. You may also publish multiple 360 product views into a single 'published' location and upload all product views at once.
Once uploaded, note the URL of the configuration file (.xml) in the uploaded folder and then enter a relative URL of the configuration file on your server in the attribute field (webrotate_path) for selected products in the Catalog accordingly.
-
7Load images from CDN or use master config (PRO)
You can create an extra product attribute with the attribute code webrotate_root to allow specifying an alternative location of the 360 or 3D product images for each product. The root value is a URL (e.g http://mycdn.com/360_assets/product1/) that can point to a folder with images on an external server. When it's configured, the module will prepend the webrotate_root URL to the relative image path stored in the viewer configuration xml for each image. This is valuable when you need to host the assets on a dedicated file server or CDN.
This feature can be also used to load multiple product views via a single (master) config xml that you can set under the plugin settings via Master Config URL, assuming the number of images and their file names are the same across selected product views. If Master Config URL is configured in the module settings, you don’t need to specify the webrotate_path attribute in the Catalog for those products that share the same config , i.e you would only use the webrotate_root parameter, pointing to the image assets.
M1
You can install this extension by downloading and installing the latest M1 package located under the Download tab above directly in your Magento Connect Manager (example).
IMPORTANT: please backup your Magento database before installing this extension.
-
1Apply to your theme
If your Magento theme doesn't use either the default or rwd design package, copy this layout file and the webrotate360 template folder to your current design accordingly:
app/design/frontend/default/default/layout/webrotate360.xml app/design/frontend/default/default/template/webrotate360 -
2Create an attribute
Create a new product attribute and set the attribute code to webrotate_path and the catalog input type to Text Field. Assign the new attribute to any existing attribute set where you are planing to use 3D or 360 product views. If using Master Config (available in PRO and Enterprise) as per the following notes, create an additional attribute with the attribute code set to webrotate_root.
-
3Choose integration mode
There are two integration modes that you can choose from under extension settings in admin: Standard and Ad-hoc.
Standard integration will override the default implementation of the product media block (the one that is usually presented on the left side of a product page with a thumbnail gallery). The Standard integration can be configured to either embed 360 or 3D product views in place of the main product image or render as an extra gallery thumbnail that activates a lightbox popup with a product viewer loaded inside the popup.
Note that when the Standard integration mode is enabled, the default product image zooming is implemented via the lightbox popup as well.
It's possible that your Magento theme or another extension already overrides the product media block. This may prevent this extension from running in the Standard mode as described earlier or may result in disabling any previous customizations in the media block that you would like to keep.
Ad-hoc integration mode can help with this as it doesn't override existing customizations. Instead, it dynamically embeds itself in place of an html placeholder that you can specify in the module settings in admin. This allows picking any location on a product page to embed a product view (inside a selected placeholder) or show a thumbnail graphic that will activate the popup on click or tap. This ad-hoc behavior is only active when a product view is configured under the Catalog for a given product, making it possible to use this extension in conjunction with other customizations such as Cloud Zoom or similar.
-
4Try our sample 360 product view
There's a sample 360 product view included with this module that you can use to test the integration. The sample is located under the base skin folder under webrotate360. To use this sample, enter the following URL into the new attribute field you created (webrotate_path) under a test product in the Catalog:
skin/frontend/base/default/webrotate360/360assets/sampleshoe/config.xml -
5Publish and upload your own product views
Download our desktop software and publish a 360 product view using your own product images or use our sample images that are linked under additional resources. FTP upload is available in the software or you may upload the published assets to your server manually (via FileZilla, etc). Consider using our optimized PixRiot service to host and manage your spins online for unmatched convenience. You only need to upload a single folder located under published/360_assets of your published SpotEditor project for each product view. You may also publish multiple 360 product views into a single 'published' location and upload all product views at once.
Once uploaded, note the URL of the configuration file (.xml) in the uploaded folder and then enter a relative URL of the configuration file on your server in the attribute field (webrotate_path) for selected products in the Catalog accordingly.
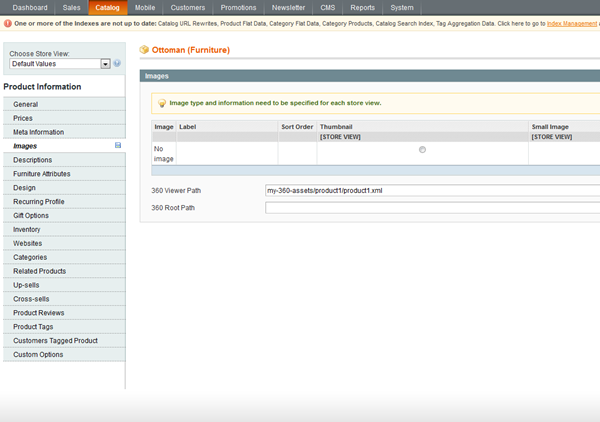
Please remove the forward slash at the beginning of the relative URL when entering in the attribute field, e.g (assuming my-360-assets is a folder located in the root of your Magento installation):
my-360-assets/product1/product1.xml -
6Load images from CDN or use master config (PRO)
You can create an extra product attribute with the attribute code webrotate_root to allow specifying an alternative location of the 360 or 3D product images for each product. The root value is a URL (e.g http://mycdn.com/360_assets/product1/) that can point to a folder with images on an external server. When it's configured, the module will prepend the webrotate_root URL to the relative image path stored in the viewer configuration xml for each image. This is valuable when you need to host the assets on a dedicated file server or CDN.
This feature can be also used to load multiple product views via a single (master) config xml that you can set under the plugin settings via Master Config URL, assuming the number of images and their file names are the same across selected product views. If Master Config URL is configured in the module settings, you don’t need to specify the webrotate_path attribute in the Catalog for those products that share the same config , i.e you would only use the webrotate_root parameter, pointing to the image assets:
Download
To download WebRotate 360 Product Viewer for Magento, click on a link below that matches your Magento release (shown in brackets).
History
Version history for older releases as well as the version history of the core viewer and publishing software can be found here.
WebRotate 360 Product Viewer Standard for Magento 2.x [v1.6.0] *04-Apr-2025
- [+] Revised integration to include the latest WebRotate 360 Product Viewer v5.2.
- [+] Revised demo 360 product view to use some of the recent viewer features.
WebRotate 360 Product Viewer AdHoc for Magento 2.x [v2.6.0] *15-Apr-2024
- [+] Revised integration to include the latest WebRotate 360 Product Viewer v5.
WebRotate 360 Product Viewer AdHoc for Magento 2.x [v2.5.2] *18-Mar-2023
- [!] Compatibility for PHP 8.1.
WebRotate 360 Product Viewer Standard for Magento 2.x [v1.5.2] *18-Dec-2022
- [!] Compatibility for PHP 8.1.
- [!] Fixed configurable products in Magento 2.4.5-p1.
- [!] Fixed gallery focus issue that interfered with hotspots configured to "activate on click".
- [!] Configurable products should now work with third-party extensions that customize swatches such as Firebear Configurable Product, etc.
- [+] License can be now entered as a text code (copied from license.lic) in plugin settings under License, i.e. instead of a URL.
WebRotate 360 Product Viewer Standard for Magento 2.x [v1.5.0] *02-May-2022
- [+] Revised integration to include the latest WebRotate 360 Product Viewer v4.
- [+] Unified the location of graphic assets (hotspot indicator SVGs) under 'graphics' folder.
- [+] Updated sample 360 product view packaged with the extension.
WebRotate 360 Product Viewer AdHoc for Magento 2.x [v2.5.0] *27-Apr-2022
- [+] Revised integration to include the latest WebRotate 360 Product Viewer v4.
- [+] Added support for absolute config XML URLs to work with PixRiot hosting and similar.
- [+] Added 'graphics' folder with all hotspot indicators plus allowed changing the location of the folder in Admin.
- [+] Added option in Admin to specify that XML URLs are located relative to the standard M2's Media folder.
WebRotate 360 Product Viewer Standard for Magento 2.x [v1.3.5] *05-May-2021
- [+] Updated to support latest changes in the native product gallery in Magento 2.4.2.
- [!] Fixed configurable products in Magento 2.4.2.
- [!] Fixed a focus issue in the gallery when a 360 product view is clicked before it's fully loaded.
- [!] Updated content security policy to avoid a warning in the browser console.
WebRotate 360 Product Viewer Standard for Magento 2.x [v1.3.2] *08-Jan-2021
- [!] Fixed an issue where the presence of a video thumbnail after a thumb with a 360 product spin would break integration.
- [!] Fixed an issue with a broken gallery integration in configurable products in some M2 setups with merged javascript.
WebRotate 360 Product Viewer Standard for Magento 2.x [v1.3.1] *08-Jun-2020
- [+] Added a new setting to allow loading 360 product views relative to the Media folder.
- [+] Added PixRiot support by allowing absolute config xml URLs.
- [+] Improved module quality (contribution by Lars Roettig).
- [+] Added new Graphics Path setting to allow specifying alternative location of hotspot indicators.
- [+] Updated to the latest version of WebRotate 360 Product Viewer (v3.6.4).
- [!] Uncompressed viewer script to resolve occasional browser errors pertaining to the unsafe use of eval.
- [!] Fixed an issue with configurable product support.
- [!] Added support for Content Security Policy in Magento 2.3.5 to allow PixRiot URLs.
WebRotate 360 Product Viewer Standard for Magento 2.x [v1.2.1] *01-Jul-2019
- [+] Comprehensive code quality improvements.
- [+] Ability to specify Magento's media folder as the base location of viewer config xml.
- [!] Fixed PHP error in configurable product support.
WebRotate 360 Product Viewer Standard for Magento 2.x [v1.2.0] *25-Jan-2019
- [+] This is the first public release of the new Standard module for Magento 2.x.
- [+] Seamlessly integrates into the default Magento 2 product gallery.
- [+] Supports configurable options (360 product view per option).
- [+] Integrates either as the first or last gallery slide.
- [+] Includes the latest 360 product viewer core v3.6.3.
WebRotate 360 Product Viewer AdHoc for Magento 2.x [v2.2.0] *23-Jan-2019
- [+] Integrated the latest 360 product viewer core v3.6.3.
- [+] Includes optional support for viewer toolbar auto-hide.
- [+] Includes optional support for spin on mouse wheel.
- [+] Fixes and improvements released in the latest v3.6.3 viewer core.
WebRotate 360 Product Viewer AdHoc for Magento 2.x [v2.1.0] *20-Aug-2018
- [+] Integrated latest 360 product viewer core v3.6.2.
- [+] Added custom viewer cursors, support for pause viewer on load, zoom on single click, and more.
- [+] Added latest viewer and popup skins.
- [+] Added SVG popup icon.
- [+] Updated frame popups for better presentation and fixed popup centering on browser resize.
- [!] Integrated dummy license to prevent slow 404s with free use.
- [!] Fixed Analytics integration.
- [!] Fixed API callbacks.
WebRotate 360 Product Viewer AdHoc for Magento 2.x [v2.0.1] *20-Feb-2017
- [+] This is the first stable release of our AdHoc integration for Magento 2.
WebRotate 360 Product Viewer for Magento 1.x [v3.5.12] *19-Feb-2017
- [+] Viewer core has been upgraded to v3.6, bringing 2 years worth of viewer development to Magento 1.x.
- [!] Lightbox popups now correctly re-center upon browser resize via window maximize & minimize.
- [!] Switched to using jQuery 1.12.4 that fixed odd console output errors related to xml parsing.
WebRotate 360 Product Viewer for Magento 1.x [v3.5.11] *26-Oct-2016
- [!] Fixed Ad-hoc integration mode where old-style PHP tags resulted in parsing errors on newer Apache servers.
- [!] Fixed minor issues reported by Magento validation team required for Marketplace submission.