Happy to announce that WebRotate 360 Product Viewer for OpenCart has been updated to work nicely with the final release of v3.5. This update also adds a couple of handy extras:
Responsive height
With our previous releases of the OpenCart integration, you could easily make your 360 product spins integrate seamlessly with responsive OpenCart themes by setting the viewer width to a relative number (e.g. 100%) in the module settings. This worked fine with just one exception common to most CSS layouts - the height of an element inside a responsive layout can't simply scale relative to its width without extra javascript handling. We had a solution to this issue in the core product for a while now, but the OpenCart integration was still lagging behind. Not anymore!
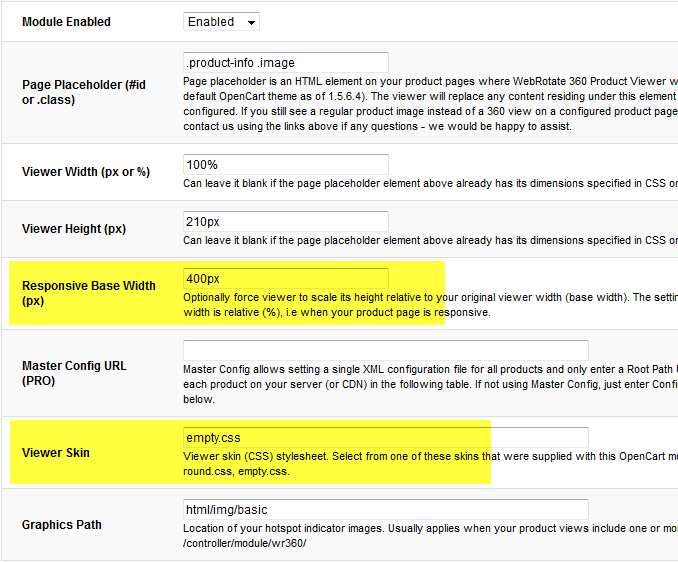
Using our new module setting called Responsive Base Width you can specify the original / default width of your 360 product views in OpenCart which will force viewer to scale its height responsively and relative to the current viewer width. Think of the base width as the default 360 product viewer width in pixel that you expect your visitors to see when your responsive theme is not scaled to fit a smaller screen size. This is usually the width of the 360 view images that you would set under the Interface tab in SpotEditor.
Viewer Skins
v3.5 release of WebRotate 360's core product introduced a couple of extra \skins as well as the "empty" skin for your advanced customizations (a bit more on this can be found here). Changing the skins with our previous version of the OpenCart integration was complicated and required modifications in the module. Now with the latest OpenCart update you can simply turn on any of the built-in skins that come with the core product via the Viewer Skin drop-down in the module settings and that's it!

Version 1.3 of the OpenCart integration for WebRotate 360 Product Viewer is now live and can be downloaded here.
NOTE: If you are migrating to the recently released OpenCart v2, we have a working plugin for it as well. It will be posted online asap, and it's available now upon request .