Here is one of those cases where you can't say quickly if a 360 product view is a 3D CAD rendering or photography. This cool heart rate monitor by PulseOn (I'm really considering getting one!) looks almost like it was photographed but it's just a little bit too perfect for a shiny object like this..
Just click on the image and scroll down to the middle of the page where you will see the interactive 3D product view.
One important note: if you are using Firefox, you will see (at the time of writing) some odd image duplication as you spin 360-degree product images. This is because the images used in this product view are transparent PNGs (we're not sure why as PNG files usually are quite larger than JPG and the background here is a solid color so JPG images would work much better).
So when viewed in Firefox (or Opera), we have a configurable optimization for large image rendering designed specifically for Firefox that will result in this image duplication if the images are transparent. This optimization is on by default in our CMS and eCommerce plugins.
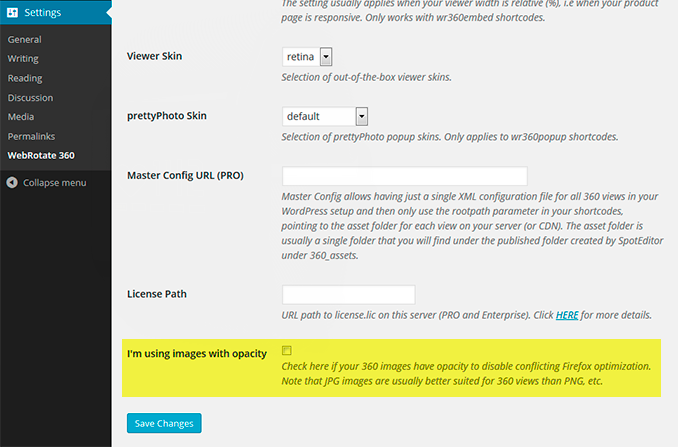
We also have a setting in most of our plugins to turn off this optimization as needed. In our WordPress integration, for example, this setting is located under the WebRotate 360 plugin settings as highlighted on this image:

Also, when you publish in SpotEditor, this setting is added into the published html template automatically to turn off the Firefox optimization if transparent PNGs are used (zIndexLayersOn = false).
PS: in most cases we do not recommend using PNGs, especially with transparency as the images are usually just too big and result in much slower loading and rendering inside a browser.